セミナー申し込みフォームを作る手順を解説します。
セミナー参加費の支払方法に「クレジットカード決済」を用意したい場合は、別途、決済代行会社さまとのご契約が必要になります。

(クリックしてフォームを開いてみてください)
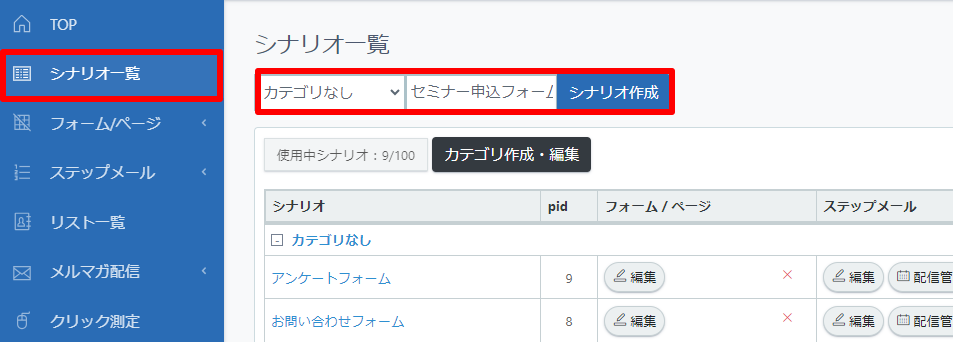
手順1.シナリオを作る
【シナリオ一覧】画面で、セミナー申し込みフォーム専用のシナリオを作ります。

お客様には見えませんので、管理しやすい名前を付けてください。
シナリオ名は後で変更できます。
![]()
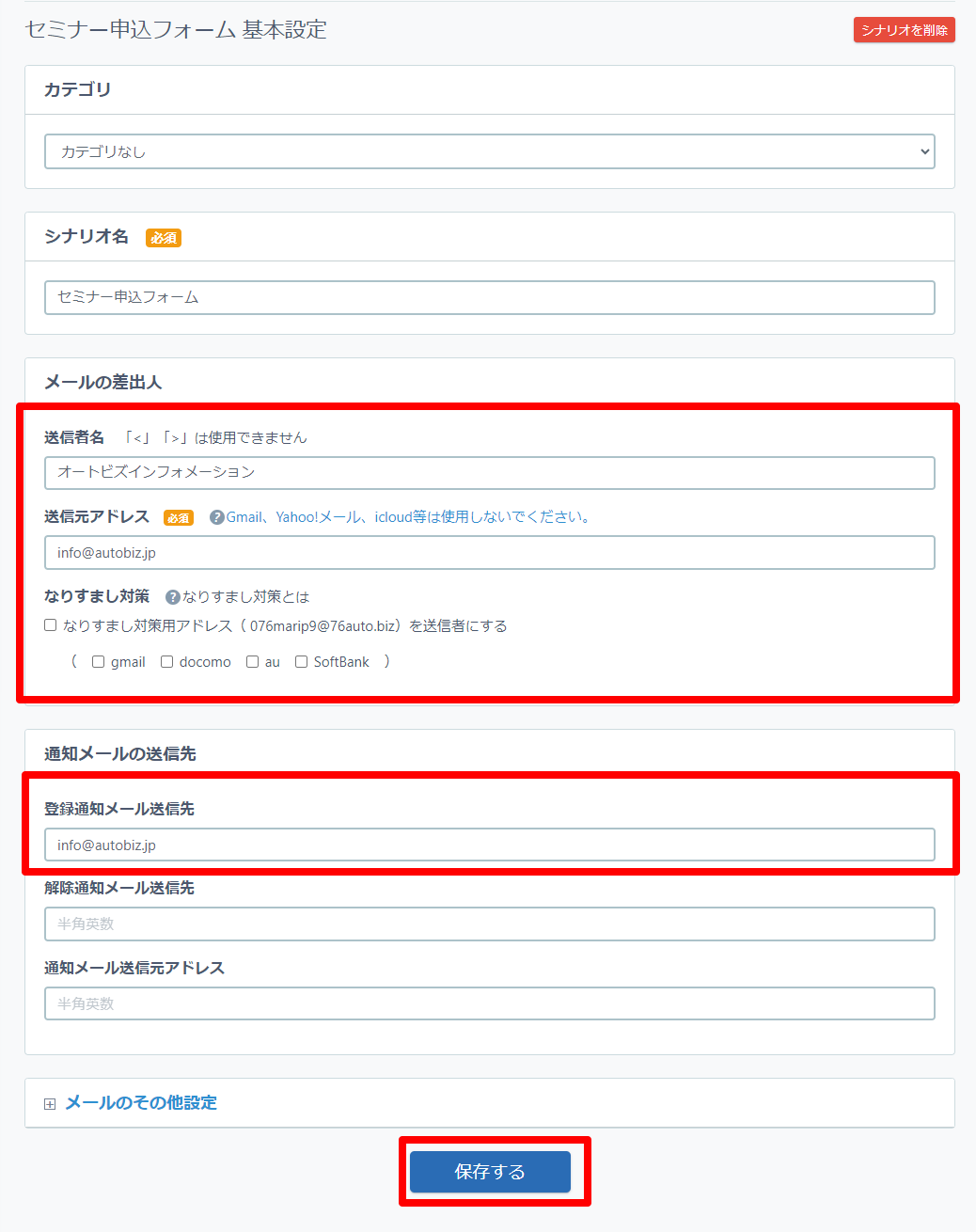
メールの差出人情報、登録通知メール送信先を入力し、シナリオを登録します。

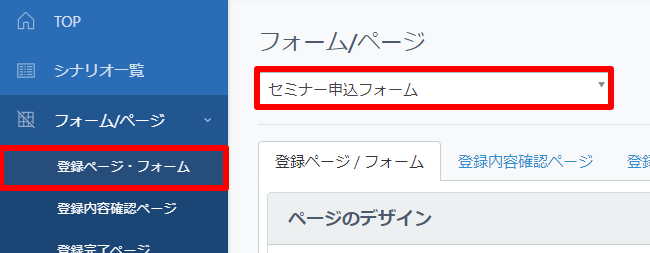
手順2.フォームを作る
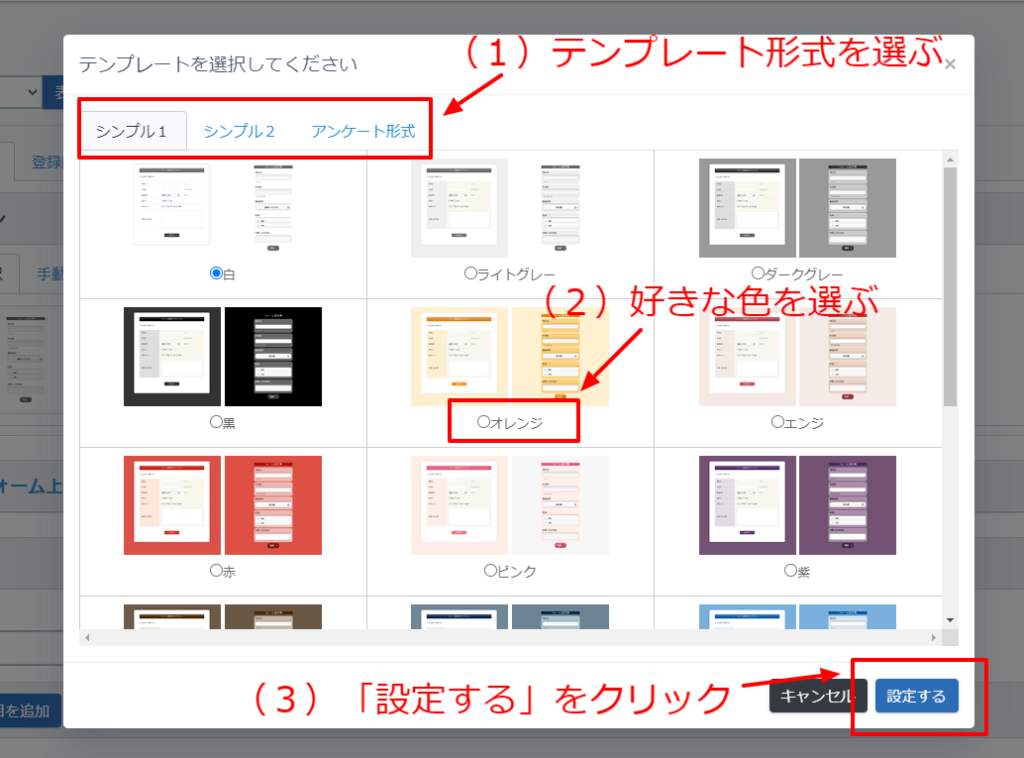
【登録ページ・フォーム】画面でセミナー申し込みフォームを作ります。
手順1で作成したシナリオを選択します。

フォームのデザインを決める
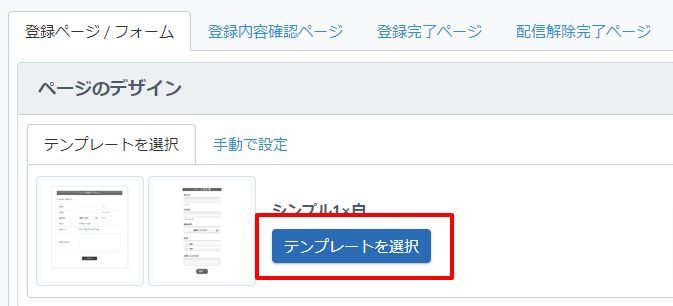
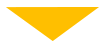
ページデザインのテンプレートを選択します。
最初は「シンプル1×白」が選択されている状態なので、変更したい場合は「テンプレートを選択」ボタンをクリックします。



ヘッダーを設定する
登録フォームの【ヘッダー】を活用することで、セミナーの概要や参加するメリットが伝えられます。
<ご参考>ランディングページ風の登録ページを作成する

▼セミナー開催概要のサンプルHTMLソース(登録ページ作成の【ヘッダー】に貼り付け、必要な個所を書き換えてご利用ください。
<table bgcolor="#CCCCCC" border="0" cellpadding="7" cellspacing="1" id="aaa" width="100%">
<tbody>
<tr>
<td align="center" bgcolor="#6EC8F9" colspan="2"><font color="#FFFFFF"><strong>●● 開催概要</strong></font></td>
</tr>
<tr>
<td align="center" bgcolor="#E8EAEB" width="120">開催日時</td>
<td bgcolor="#FFFFFF">
<div style="padding:7px;">2019年●月●日(●)●時〜●時(受付開始●時●分) </div>
</td>
</tr>
<tr>
<td align="center" bgcolor="#E8EAEB" width="120">開催場所</td>
<td bgcolor="#FFFFFF">
<div style="padding:7px;">●●駅周辺(お申込後、会場名をお知らせします) </div>
</td>
</tr>
<tr>
<td align="center" bgcolor="#E8EAEB" width="120">参加費</td>
<td bgcolor="#FFFFFF">
<div style="padding:7px;">●●円</div>
</td>
</tr>
<tr>
<td align="center" bgcolor="#E8EAEB">定員</td>
<td bgcolor="#FFFFFF">
<div style="padding:7px;">●名</div>
</td>
</tr>
<tr>
<td align="center" bgcolor="#E8EAEB">内容</td>
<td bgcolor="#FFFFFF">
<div style="padding:7px;">●●●●</div>
</td>
</tr>
<tr>
<td align="center" bgcolor="#E8EAEB" width="120">キャンセルについて</td>
<td bgcolor="#FFFFFF">
<div style="padding:7px;">・●月●日までにキャンセルとなった場合は、
<br />
手数料を引いた参加費をご返金させていただきます。
<br />
・それ以降のキャンセルの場合、ご返金はできませんのでご了承くださいませ。</div>
</td>
</tr>
</tbody>
</table>
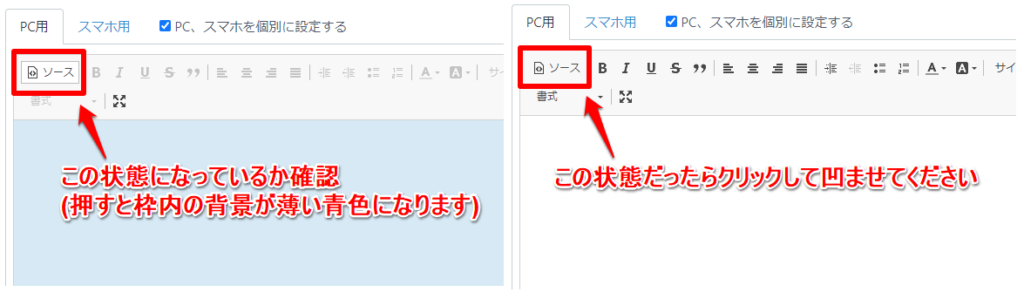
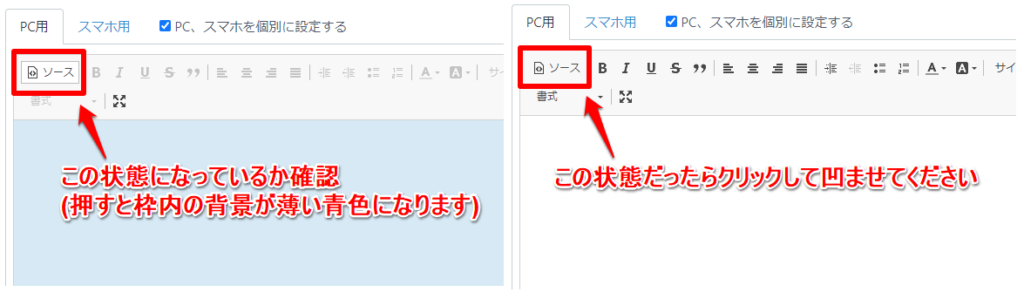
※サンプル文章は、以下の画像のように「ソース」ボタンが凹んだ状態になっていることを確認してから貼り付けてください。
※PC、スマホを個別に設定している場合、「スマホ」用のヘッダーにもソースを貼り付けてください。

フォームのタイトルを決める
お客様にとって分かりやすいタイトルを入力します。

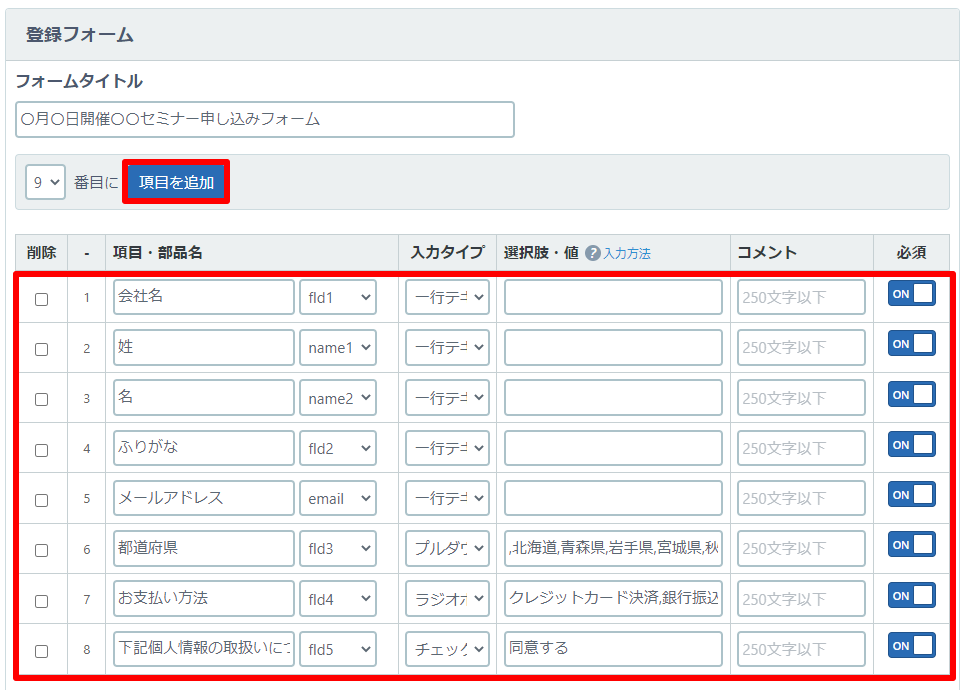
セミナー申し込みに必要な入力項目を設定する

※お客さまに必ず入力してもらいたい項目には、【必須】にチェックを入れてください。
※都道府県の設定はこちらをご覧ください。
※ラジオボタンの設定方法はこちらをご覧ください。
入力項目の設定まで完了したら、ページ下部の「保存する」ボタンをクリックして設定を保存します。
[出来上がったフォームのイメージ]
手順3.登録完了ページ作る
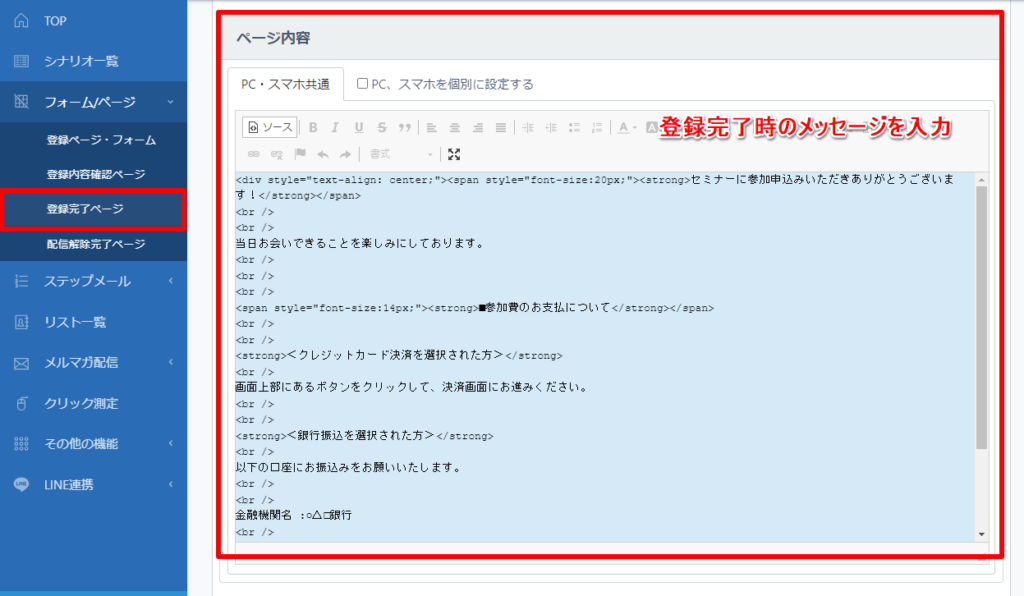
【登録完了ページ】画面でセミナー申し込みフォームの入力後に表示される
完了ページ(サンキューページ)を設定します。

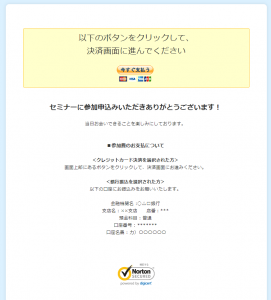
▼サンキューページのイメージ
▼登録完了ページのサンプル文章(登録完了ページの【ページ内容】に貼り付け、必要な個所を書き換えてご利用ください)
<div style="text-align: center;"><span style="font-size:20px;"><strong>セミナーに参加申込みいただきありがとうございます!</strong></span>
<br />
<br />
当日お会いできることを楽しみにしております。
<br />
<br />
<br />
<span style="font-size:14px;"><strong>■参加費のお支払について</strong></span>
<br />
<br />
<strong><クレジットカード決済を選択された方></strong>
<br />
画面上部にあるボタンをクリックして、決済画面にお進みください。
<br />
<br />
<strong><銀行振込を選択された方></strong>
<br />
以下の口座にお振込みをお願いいたします。
<br />
<br />
金融機関名 :○△□銀行
<br />
支店名 : ××支店 店番:***
<br />
預金科目 : 普通
<br />
口座番号 : *******
<br />
口座名義 : カ)〇〇〇〇〇〇</div>
※今回の設定例では、Paypal(ペイパル)を利用しています。
※サンプル文章は、以下の画像のように「ソース」ボタンが凹んだ状態になっていることを確認してから貼り付けてください。
※PC、スマホを個別に設定している場合、「スマホ」用のヘッダーにもソースを貼り付けてください。

手順4.申込受付完了メールと入金お礼メールを作る
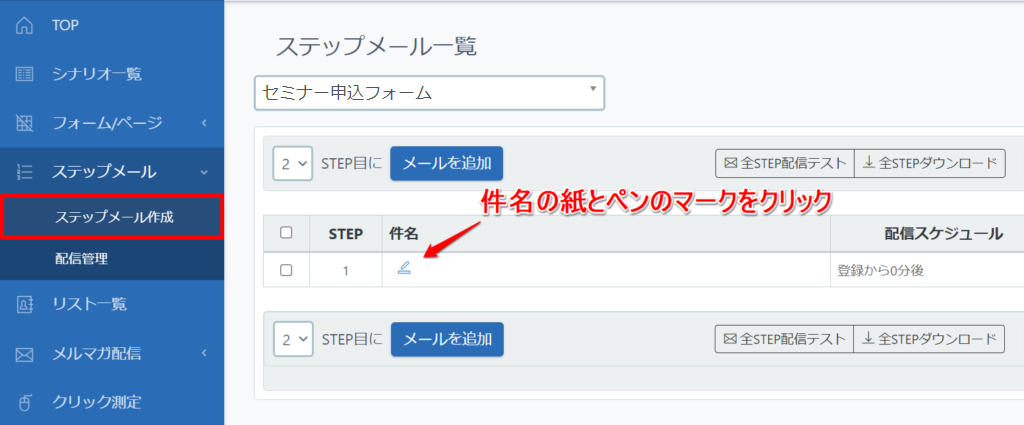
【ステップメール作成】画面で、セミナー申込が完了したあとに送る受付完了メールと、
入金があった後に送る入金完了メールを設定します。

![]()
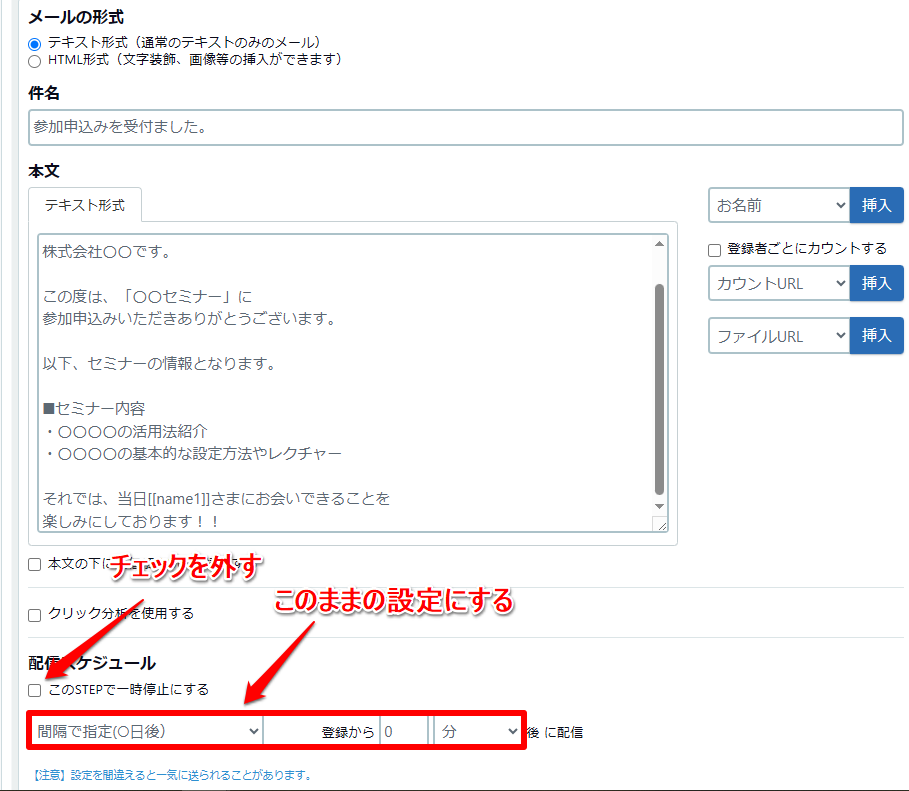
[申込受付完了メールの設定例]

▼メールのサンプル文章
(STEP1の【件名】に貼り付けてご利用ください)
参加申込みを受付ました
(STEP1の【本文】に貼り付け、必要な個所を書き換えてご利用ください)
※メール形式が「HTML形式」になっている場合、テキスト形式に文章を入力してから「テキスト本文から複写する」ボタンをクリックしてください。
[[name1]]さま
株式会社○○○○です。
この度は「〇〇〇〇セミナー」に
参加申込みいただきありがとうございます。以下、セミナーの概要となります。
■セミナー内容:
・〇〇〇の活用法紹介
・〇〇〇の基本的な設定方法やレクチャーそれでは、当日[[name1]]さまにお会いできることを
楽しみにしております!!

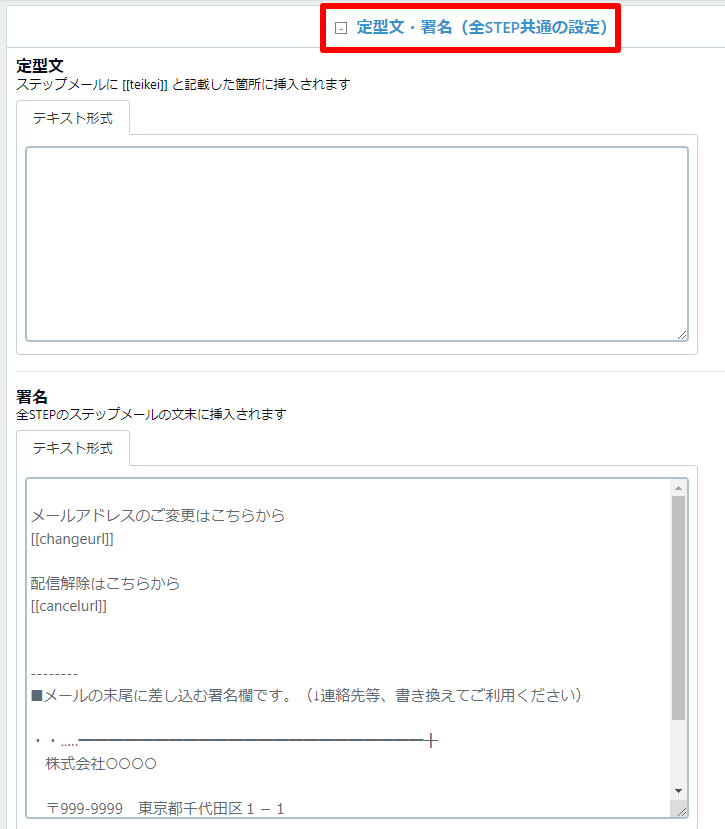
メール本文の下にある「定型文・署名(全STEP共通の設定)」をクリックし、メールの署名を設定します。
署名の設定が完了したら、「保存する」ボタンをクリックして設定を保存します。

▼署名のサンプル(【署名】に貼り付け、連絡先を書き換えてご利用ください)
※メール形式が「HTML形式」になっている場合、テキスト形式に文章を入力してから「テキスト本文から複写する」ボタンをクリックしてください。
(↓連絡先等、書き換えてご利用ください)
・・‥…━━━━━━━━━━━━━━━━━━━━━━━╋
株式会社○○○○
〒999-9999 東京都千代田区1-1
TEL:03-9999-9999 FAX:03-9999-9998
E-mail: test@address
╋━━━━━━━━━━━━━━━━━━━━━━━…‥・・
STEP2のメール内容を設定する
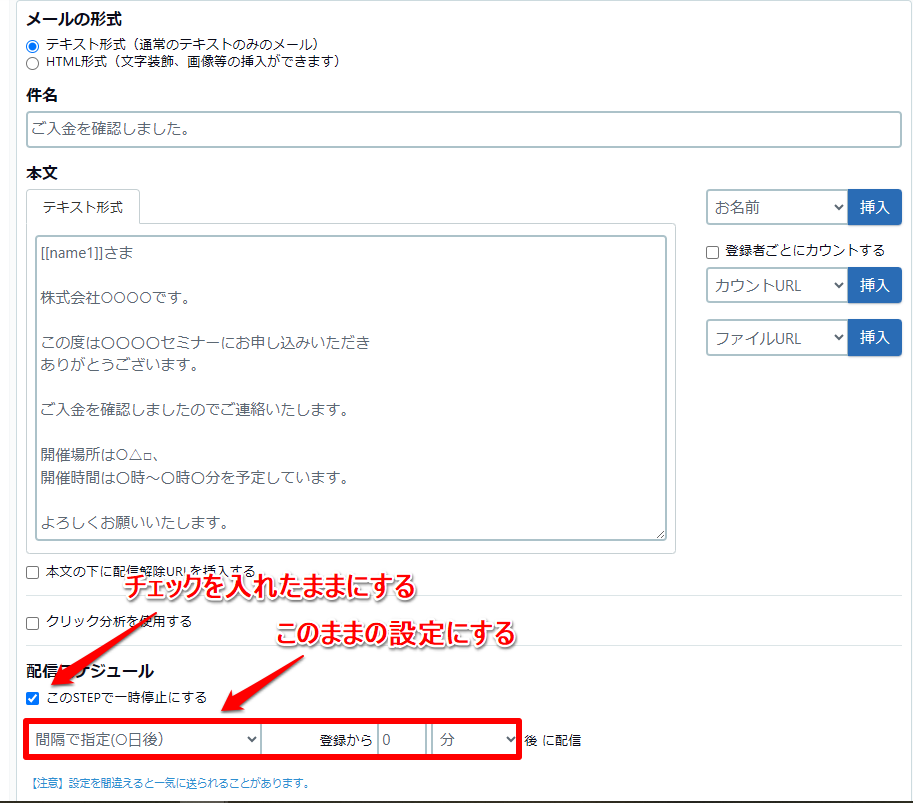
[入金お礼メールの設定例]

▼メールのサンプル文章
(STEP2の【件名】に貼り付けてご利用ください)
ご入金を確認しました
(STEP2の【本文】に貼り付け、必要な個所を書き換えてご利用ください)
※メール形式が「HTML形式」になっている場合、テキスト形式に文章を入力してから「テキスト本文から複写する」ボタンをクリックしてください。
[[name1]]さま
株式会社○○○○です。
この度は〇〇〇〇セミナーにお申し込みいただき
ありがとうございます。ご入金を確認しましたのでご連絡いたします。
開催場所は○△□、
開催時間は〇時~〇時〇分を予定しています。よろしくお願いいたします。