登録フォームのヘッダーやフッターは【登録ページ・フォーム】メニューで編集できます。
通常は入力欄が閉じられていますので、クリックしてから編集してください。
・ヘッダーを表示する方法
・フッターを表示する方法
・ヘッダーとフッターの入力画面について(エディタの使い方)
・画像サイズの変更方法
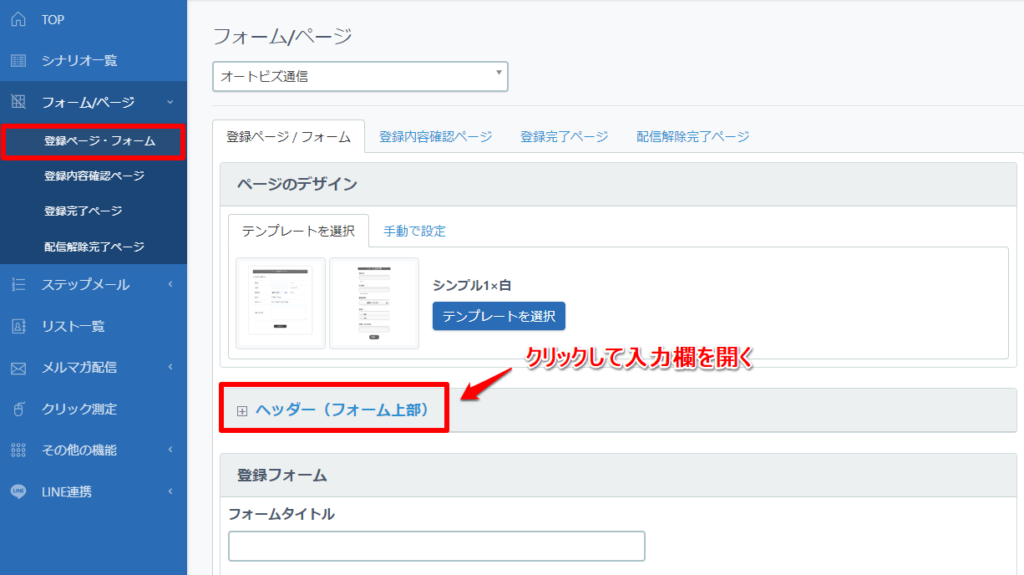
ヘッダーを表示する方法
【登録ページ・フォーム】画面内の [ ![]() ] をクリックして編集画面を開く
] をクリックして編集画面を開く

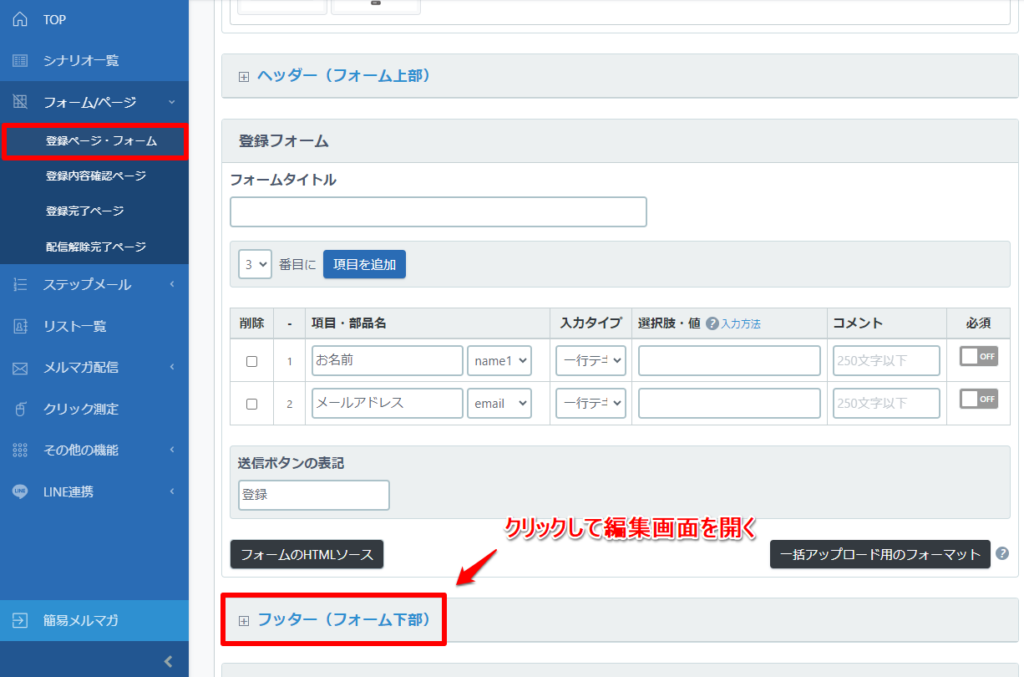
フッターを表示する方法
【登録ページ・フォーム】画面内の [ ![]() ] をクリックして編集画面を開く
] をクリックして編集画面を開く

ヘッダーとフッターの入力画面について(エディタの使い方)
ヘッダーとフッターの入力欄では「HTMLエディタ」によって簡単に文字の装飾をしたり、画像を挿入することができるようになっています。
以下の動画でエディタの使用方法をご案内しておりますので、編集の際はご参照ください。
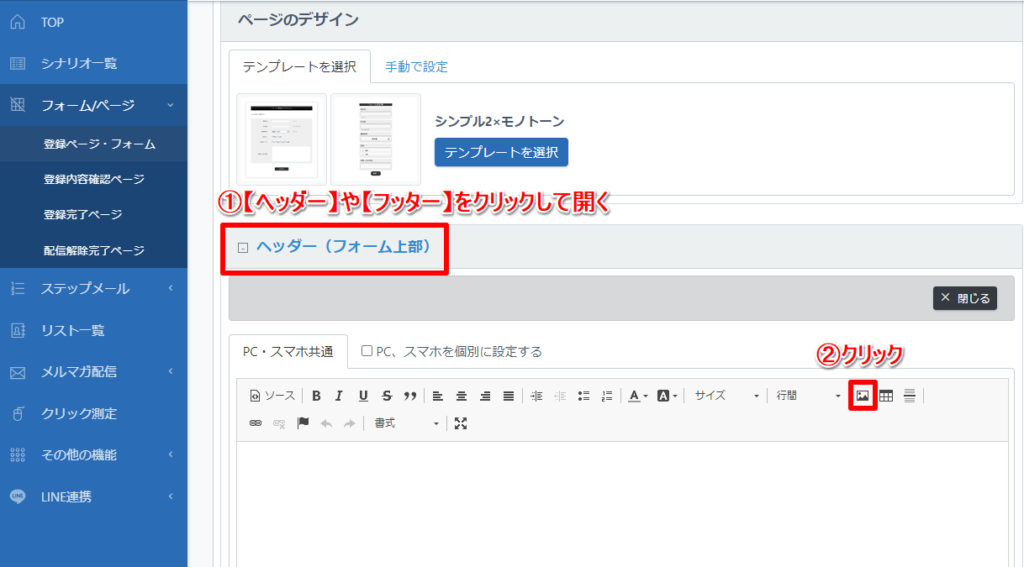
画像の挿入方法
(1)「![]() 」(イメージアイコン)をクリック
」(イメージアイコン)をクリック

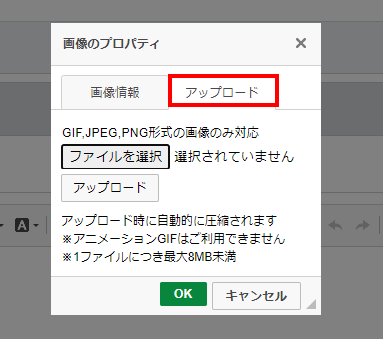
(2)「画像のプロパティ」>「![]() 」タブをクリック
」タブをクリック

(3) [![]() ] ボタンをクリック
] ボタンをクリック
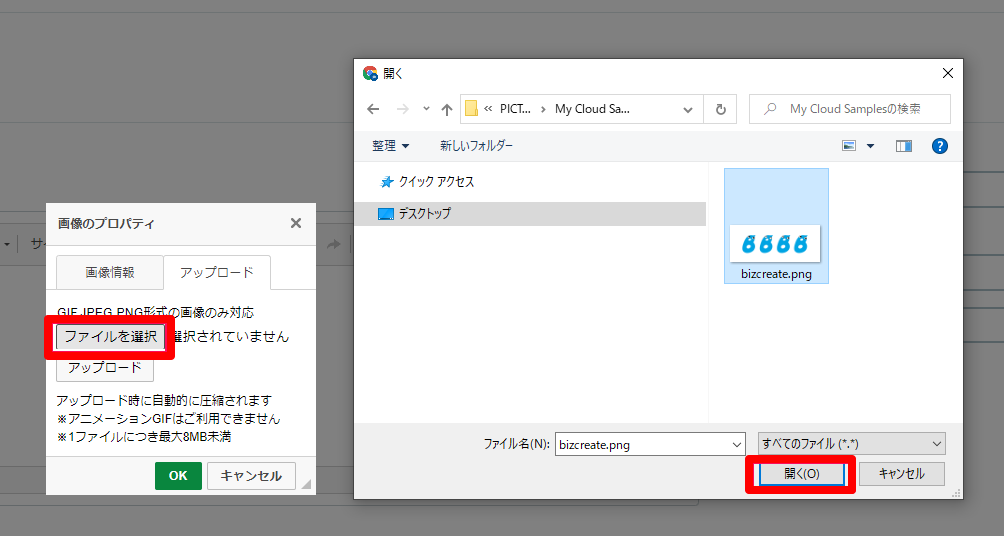
[![]() ]ボタンをクリックすると、フォルダが表示されます。
]ボタンをクリックすると、フォルダが表示されます。
アップロードしたいファイルを選択して「開く(O)」をクリックします。

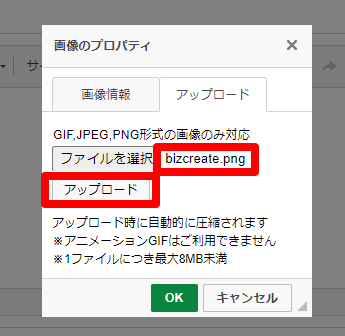
(4) [![]() ] ボタンをクリック
] ボタンをクリック
[![]() ] ボタンの隣に選択したファイル名が表示されたら[
] ボタンの隣に選択したファイル名が表示されたら[![]() ] ボタンをクリックするとアップロードされます。
] ボタンをクリックするとアップロードされます。

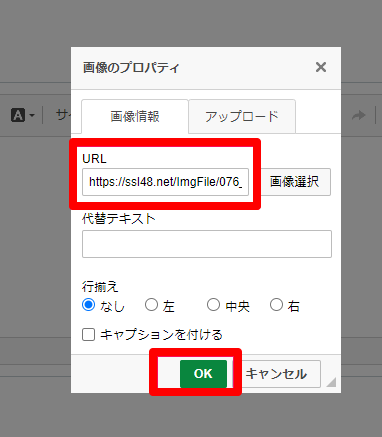
(5)画像を挿入する
アップロードが成功すると「画像のプロパティ」の「画像情報」タブが表示されます。
URL欄を確認すると、先ほどアップロードした画像のURLが表示されているので、[![]() ] ボタンをクリックすると画像が挿入されます。
] ボタンをクリックすると画像が挿入されます。

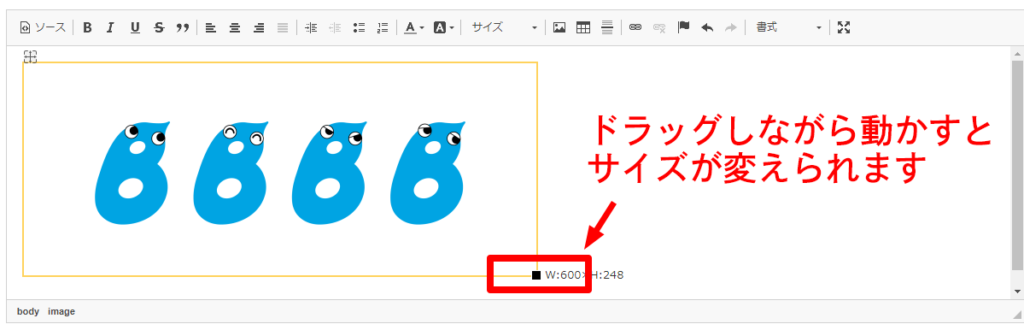
画像サイズの変更方法

※既にアップロードしている画像を挿入する場合は、「![]() 」(イメージ)>「画像のプロパティ」> [ 画像選択 ] ボタンをクリックし、挿入したい画像を選択してください。
」(イメージ)>「画像のプロパティ」> [ 画像選択 ] ボタンをクリックし、挿入したい画像を選択してください。
※ヘッダー、フッターをPC・スマホ個別に設定している場合、画像はスマホ用にも貼り付けてください。