登録フォームに自社の「個人情報取り扱いについて」の規約などを記載できます。
方法は2通りあります。
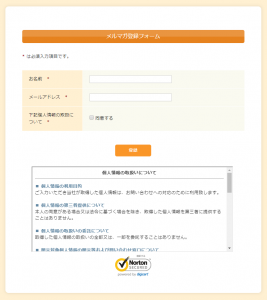
▼【パターン1】外部の規約ページをフッターに読み込んで表示させる

外部ページで既に規約のページがある場合は、
そのページをそのままフッターに表示させることが
できます。
もし規約に変更があった場合などに
外部ページだけを変更すれば、登録ページのフッターにも
変更が反映されるため、管理の手間が軽減されます。
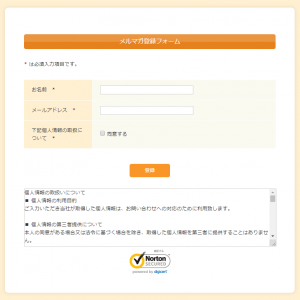
▼【パターン2】フッターに規約の全文を直接貼り付ける

規約の全文をコピーして、
フッター内に直接貼り付ける方法です。
外部ページの用意がない場合や、ページを読み込むことが
難しい場合に利用できます。
この場合も、小さい枠の中でスクロールして
表示させることが可能です。
※もし規約に変更があった場合は
登録ページごとに内容を書き換える必要があります。
▼動画はこちら
パターン1 外部の規約ページをフッター内に読み込んで表示させる
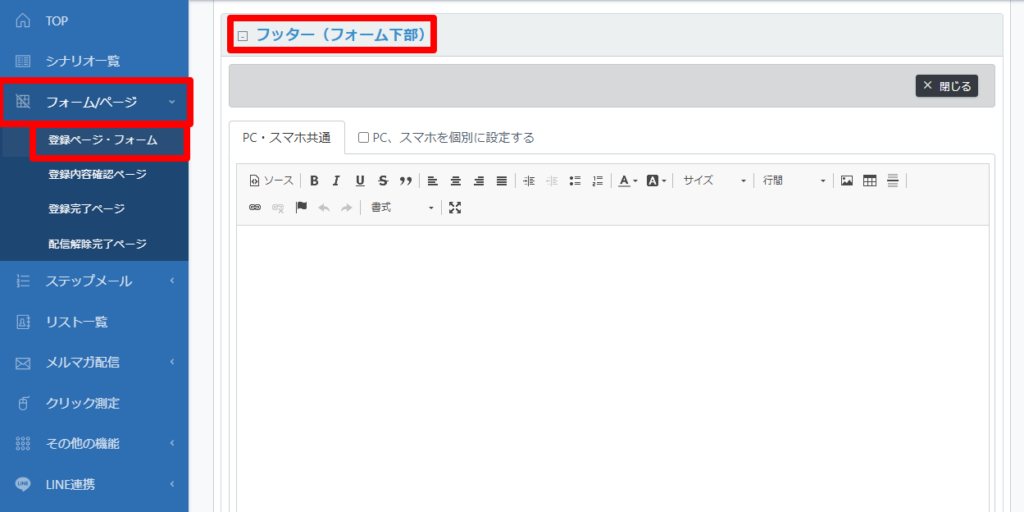
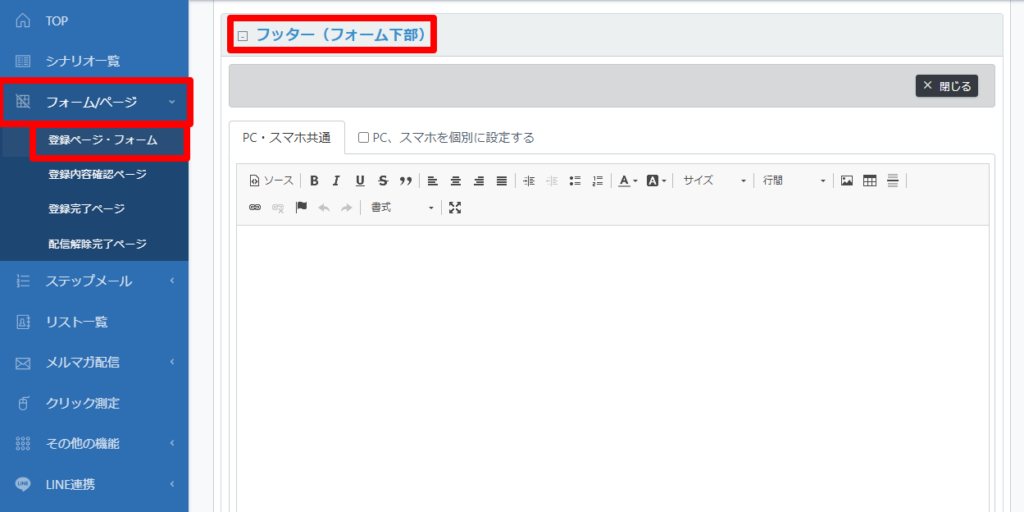
(1)【登録ページ・フォーム】画面で「フッター(フォーム下部)」欄を開く

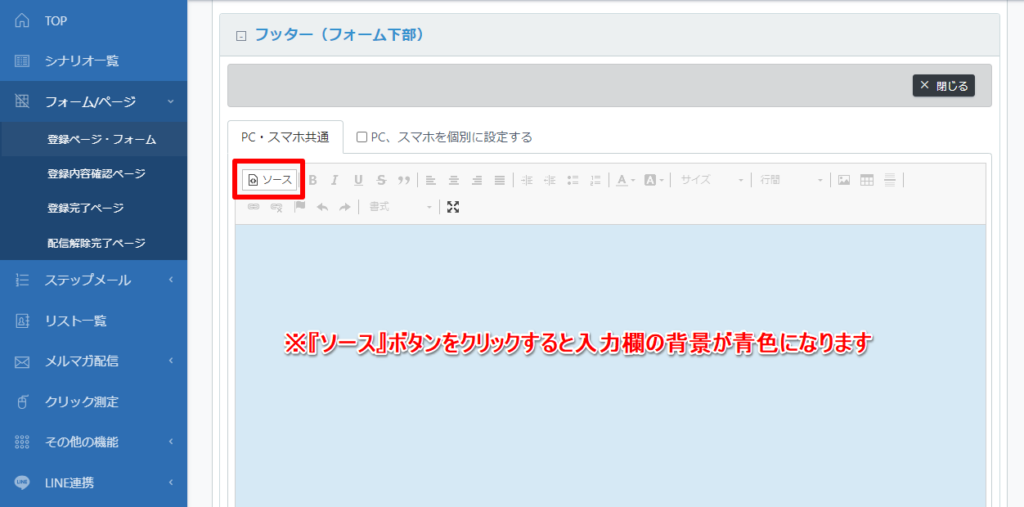
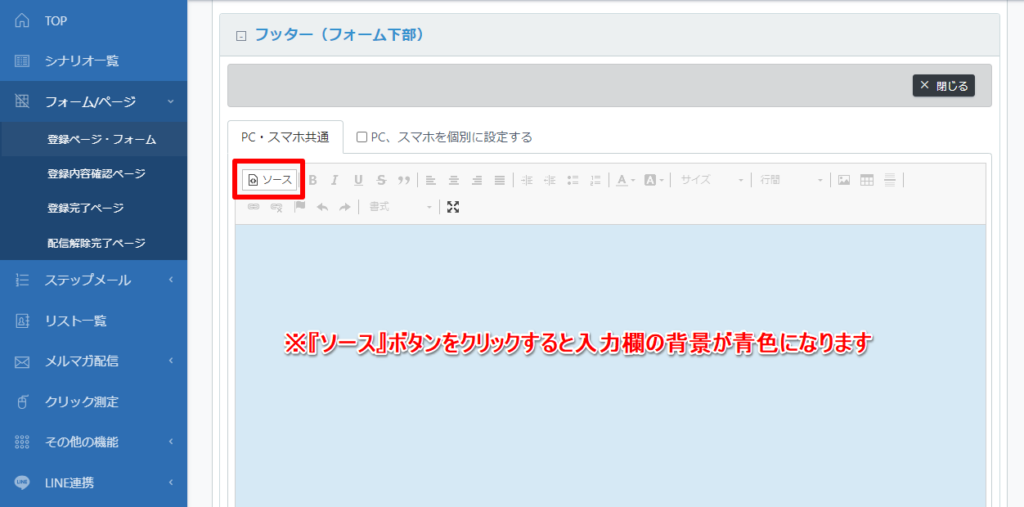
(2)『![]() 』ボタンをクリック
』ボタンをクリック

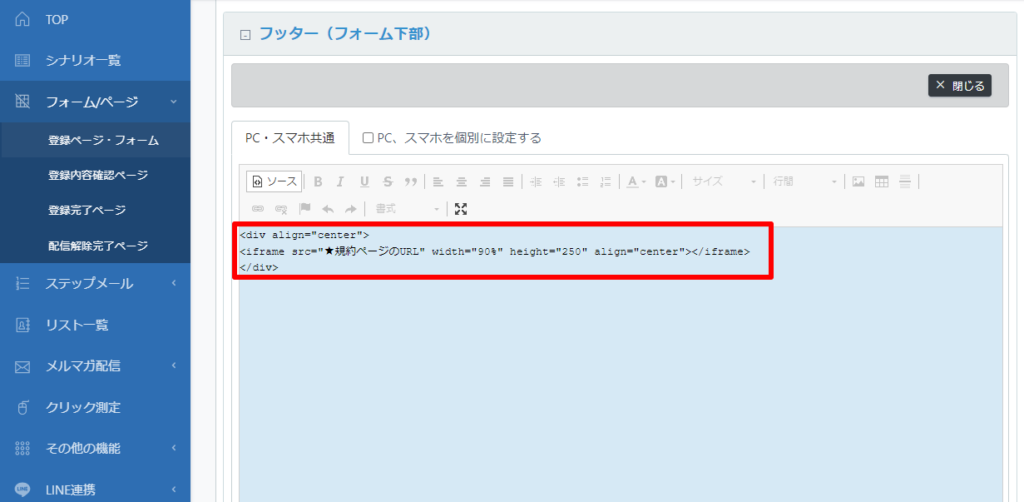
(3)以下のタグをコピーして貼り付け、「★規約ページのURL」部分にページのURLに変更
<div align="center">
<iframe src="★規約ページのURL" width="90%" height="250" align="center"></iframe>
</div>

※PC、スマホ個別にフッターを設定している場合、「スマートフォン」用のフッターにも同じ内容を貼り付けてください。
パターン2 フッターに規約の全文を直接貼り付ける
(1)【登録ページ・フォーム】画面で「フッター(フォーム下部)」欄を開く

(2)『![]() 』ボタンをクリック
』ボタンをクリック

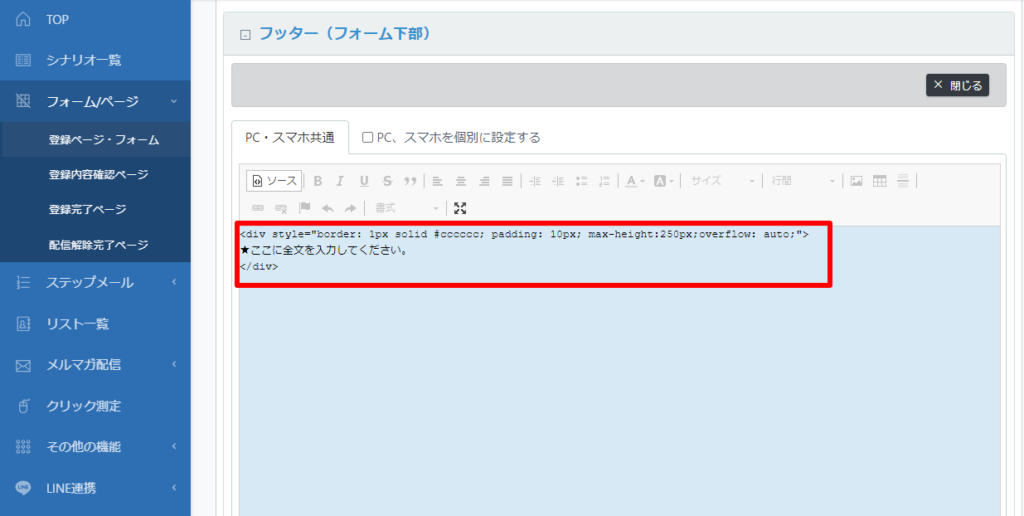
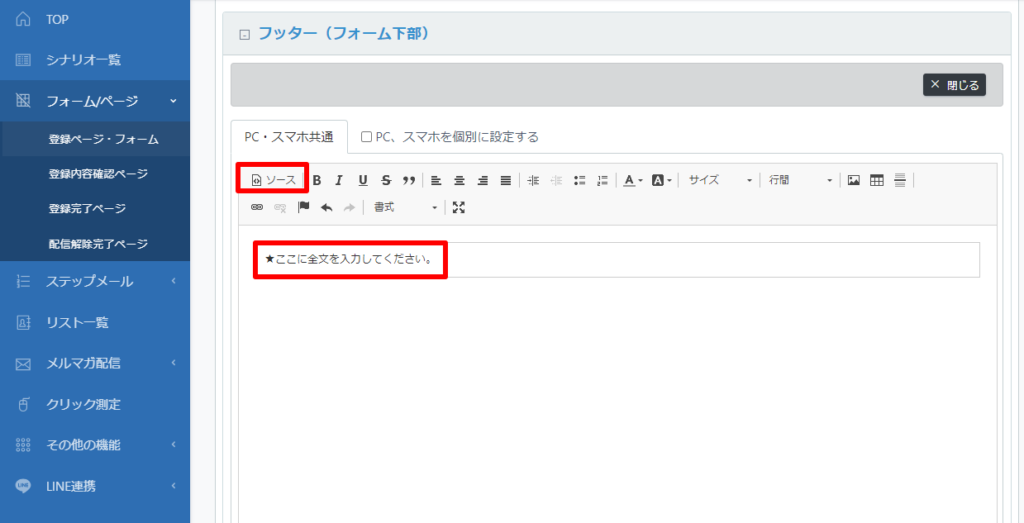
(3)以下のタグをコピーして貼り付ける
<div style="border: 1px solid #cccccc; padding: 10px; max-height:250px;overflow: auto;">
★ここに全文を入力してください。
</div>

(4)『![]() 』ボタンをクリックし、「★ここに全文を入力してください。」部分を消去
』ボタンをクリックし、「★ここに全文を入力してください。」部分を消去

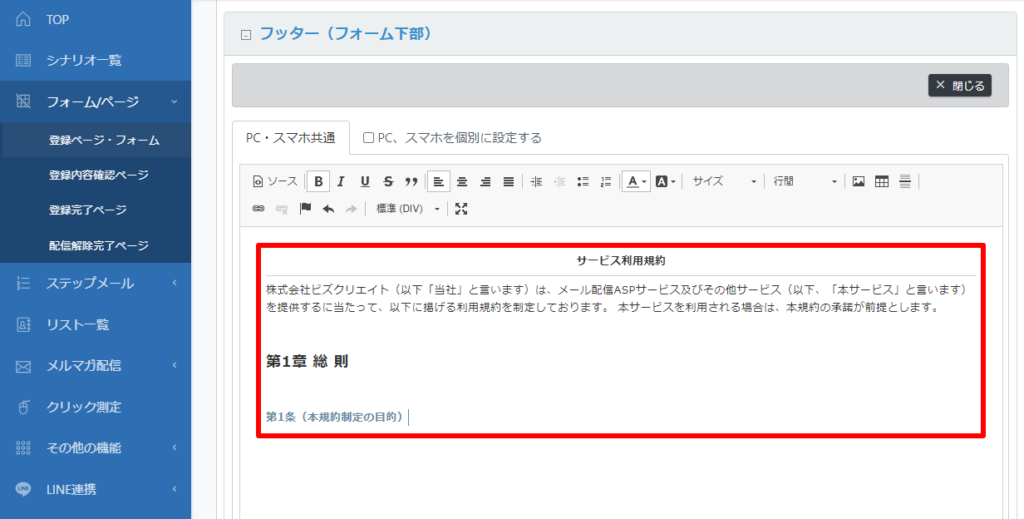
(5)「★ここに全文を入力してください。」部分にお持ちの規約全文を貼り付ける

※PC、スマホ個別にフッターを設定している場合、「スマートフォン」用のフッターにも同じ内容を貼り付けてください。