英語表記のフォームを作る手順を解説します。
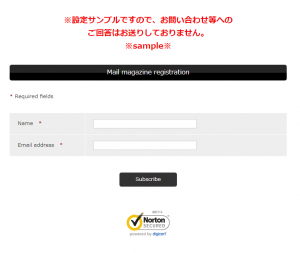
手順通りに設定をしていただくと、以下のようなフォームができあがります。
※エラーメッセージ、完了ページの『閉じる』(『戻る』)ボタンも自動で英語表記になります。

(クリックしてフォームを開いてみてください)
手順1.シナリオを作る
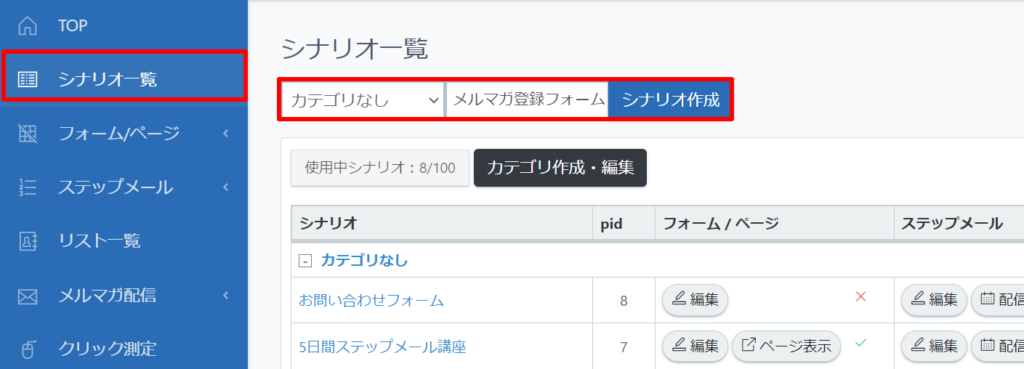
【シナリオ一覧】画面で、英語表記のフォーム用のシナリオを作ります。

お客様には見えませんので、管理しやすい名前を付けてください。
シナリオ名は後から変更できます。

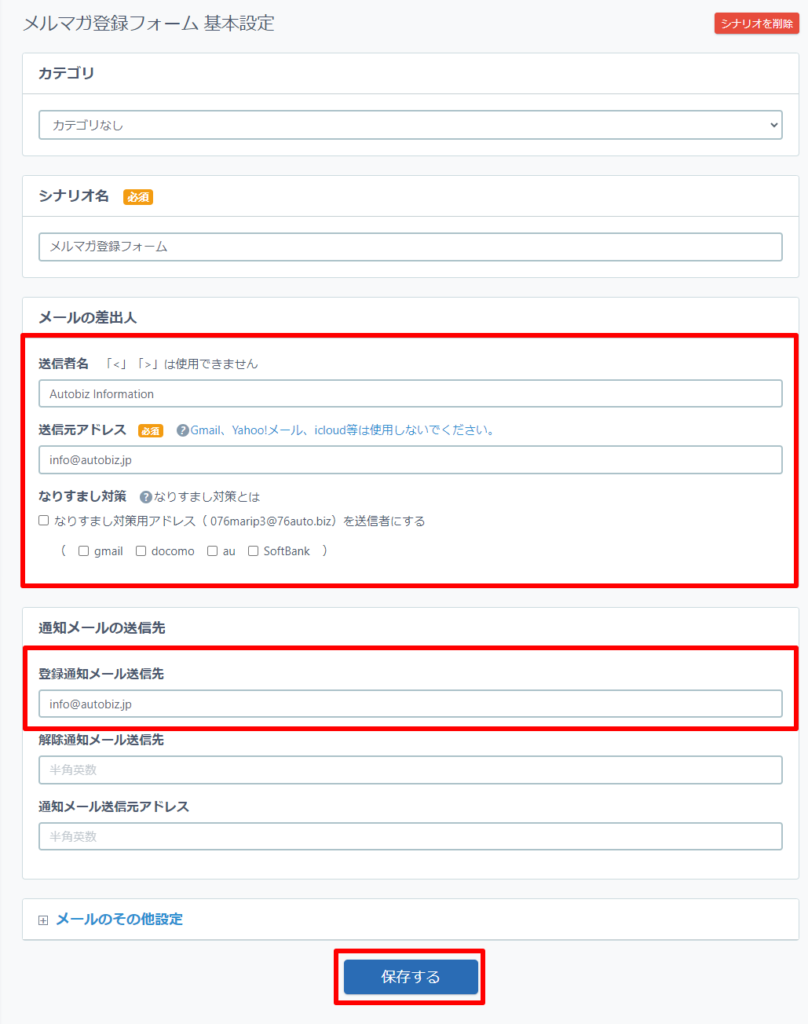
メールの差出人情報、登録通知メール送信先を入力します。
相手のメールボックスに表示されるため、メール差出人の送信者名は英語表記にします。


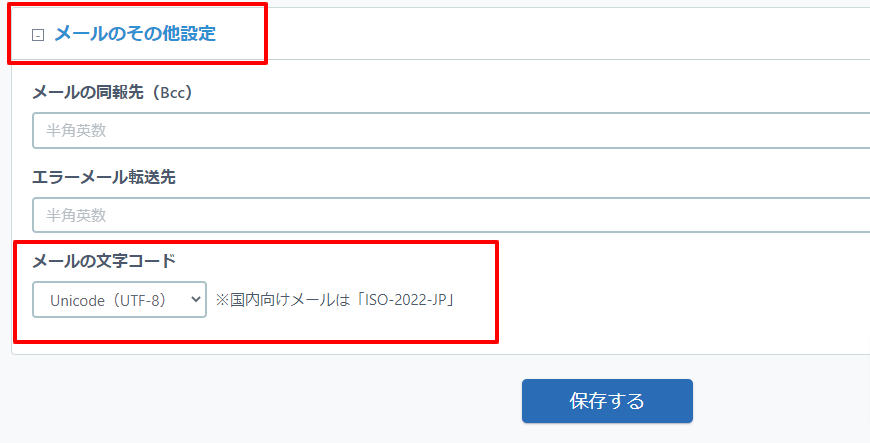
[+]メールのその他設定を開き、【メールの文字コード】をUnicodeにしてシナリオを登録します。

手順2.フォームを作る
【登録ページ・フォーム】画面で英語表記のフォームを作ります。
手順1で作成したシナリオを選びます。

フォームのデザインを決める
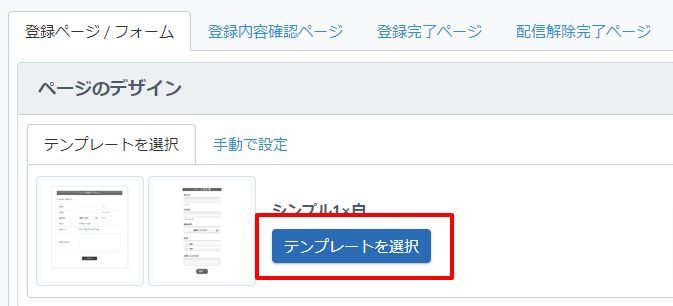
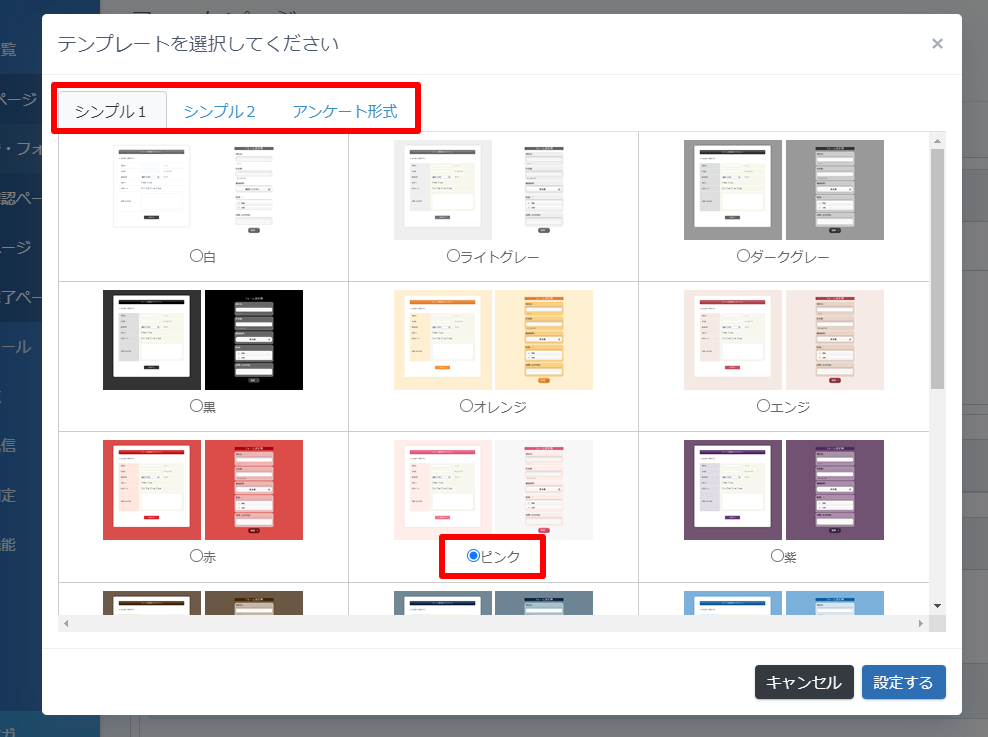
ページデザインのテンプレートを選択します。
最初は「シンプル1×白」が選択されている状態なので、変更したい場合は「テンプレートを選択」ボタンをクリックします。



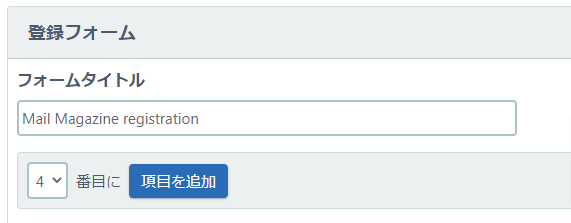
フォームのタイトルを決める
お客さまにとって分かりやすいタイトルを入力します。

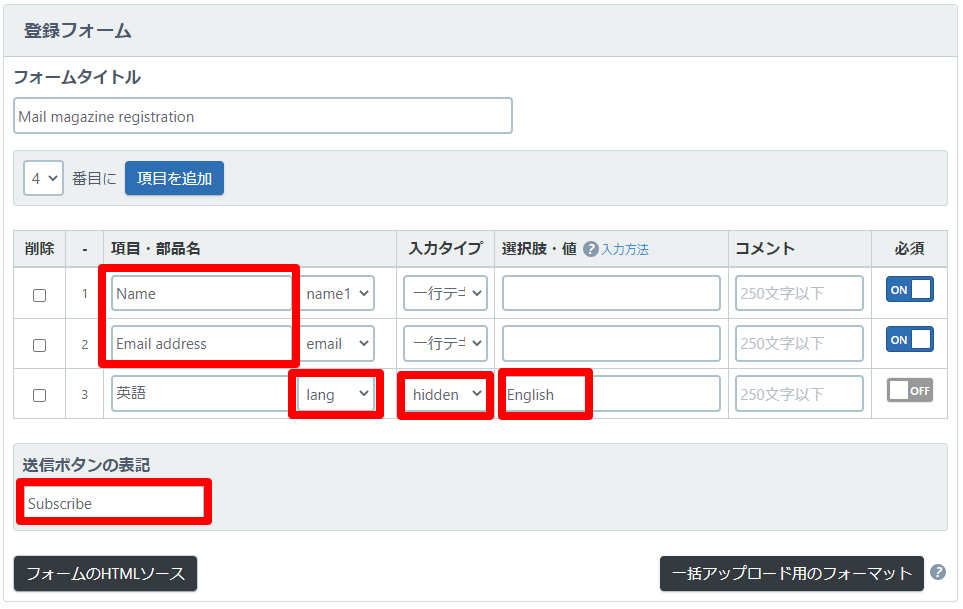
入力してほしい項目と英語表記のために必要な設定する
初期状態では「お名前」「メールアドレス」の入力項目が設定されています。
項目名を英語にしたり、必要に応じて項目の追加・削除、必ず入力してほしい項目の必須を「on」にするなど、カスタマイズしてから設定を保存します。
<英語表記のために必要な項目>
必ず下記の項目を設定してください。
-----------------------------------
項名 :英語
部品名 :lang
入力タイプ :hidden
選択肢・値 :English
-----------------------------------
※フォームタイトルや項目名はフォーム上で公開されますので英語で記載してください。

[出来上がったフォームのイメージ]
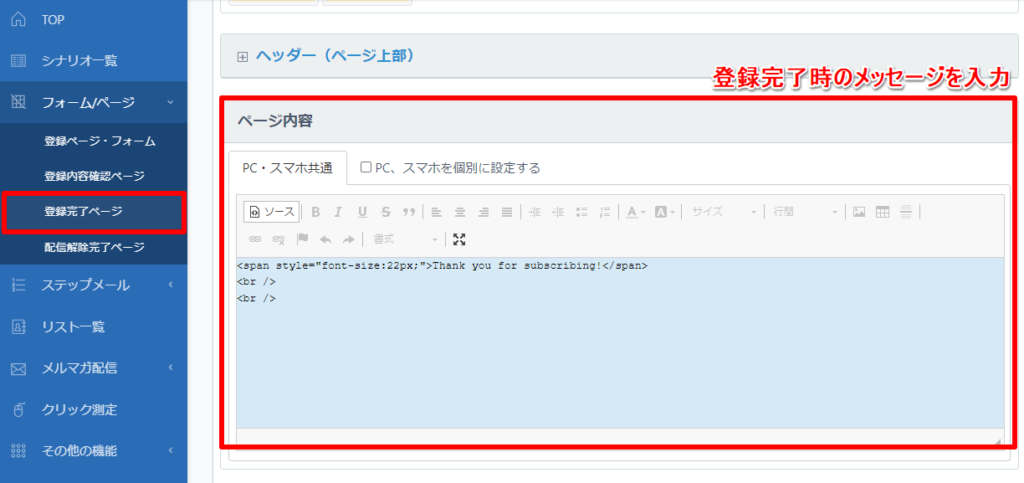
手順3.登録完了ページ作る
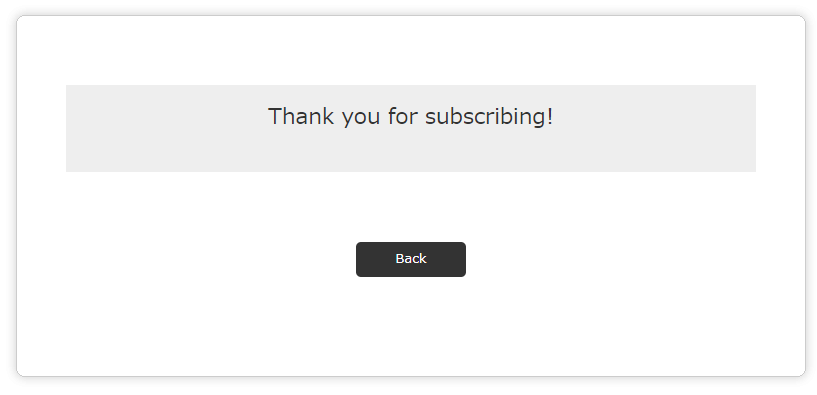
【登録完了ページ】画面でメルマガ登録完了後に表示される
完了ページ(サンキューページ)を設定します。

▼サンキューページのイメージ

▼登録完了ページのサンプル文章(登録完了ページの【ページ内容】に貼り付け、必要な個所を書き換えてご利用ください)
<span style="font-size:22px;">Thank you for subscribing!</span>
<br />
<br />
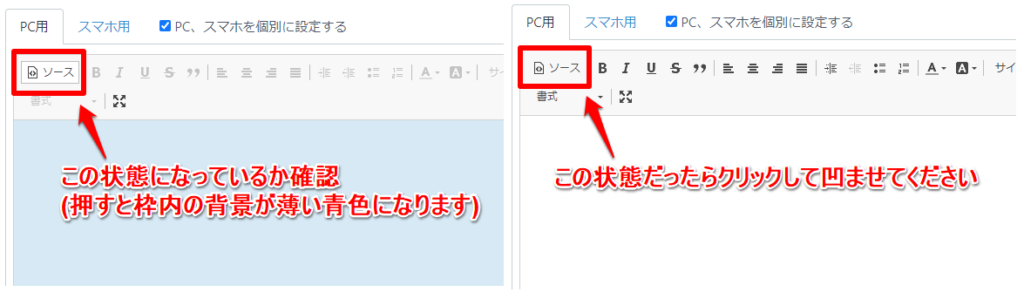
※サンプル文章は、以下の画像のように「ソース」ボタンが凹んだ状態になっていることを確認してから貼り付けてください。
※PC、スマホを個別に設定している場合、「スマホ」用のヘッダーにもソースを貼り付けてください。

手順4.登録後の自動返信メールを作る
【ステップメール作成】画面でメルマガを登録した後に送る自動返信メール(登録お礼メール)を作ります。
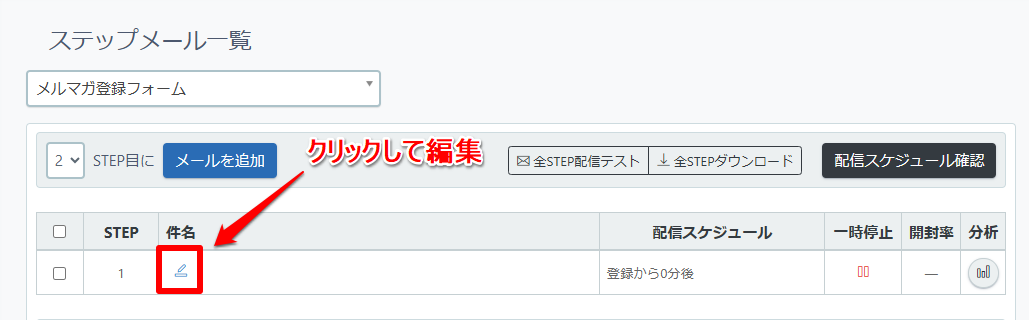
STEP1のメールの内容と署名を設定する
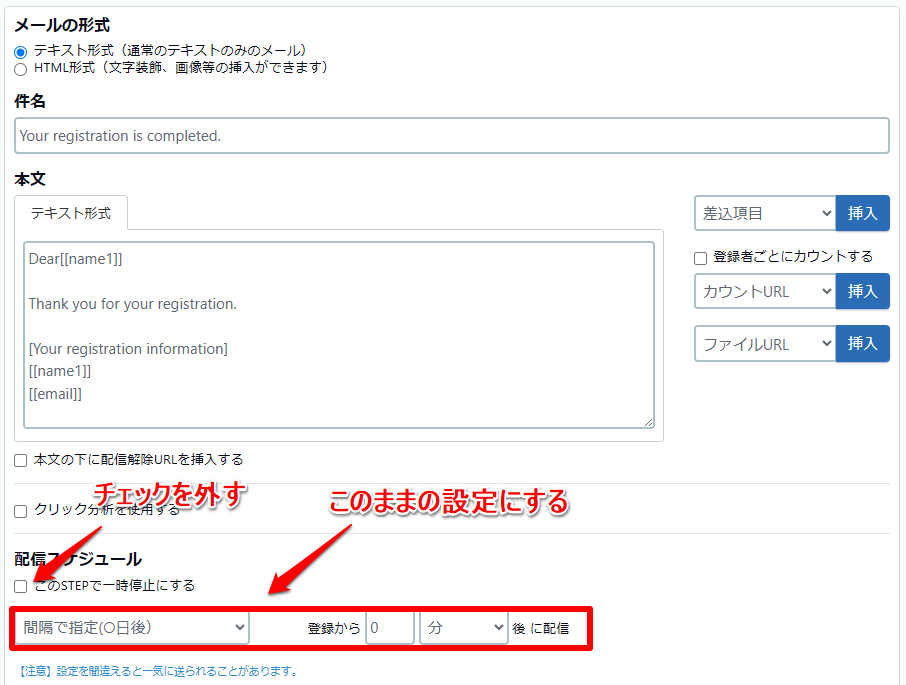
ペンのマークをクリックして、メール内容を編集します。



(1)件名と本文を入力します。
参考:サンキューメール(自動返信)を作成する
▼メールのサンプル文章
(1通目の【件名】に貼り付けてご利用ください)
Your registration is completed.
(1通目の【本文】に貼り付け、必要な個所を書き換えてご利用ください)
※メール形式が「HTML形式」になっている場合、書き換え後「テキスト形式にコピー」ボタンをクリックしてください。
Dear[[name1]]
Thank you for your registration.
[Your registration information]
[[name1]]
[[email]]

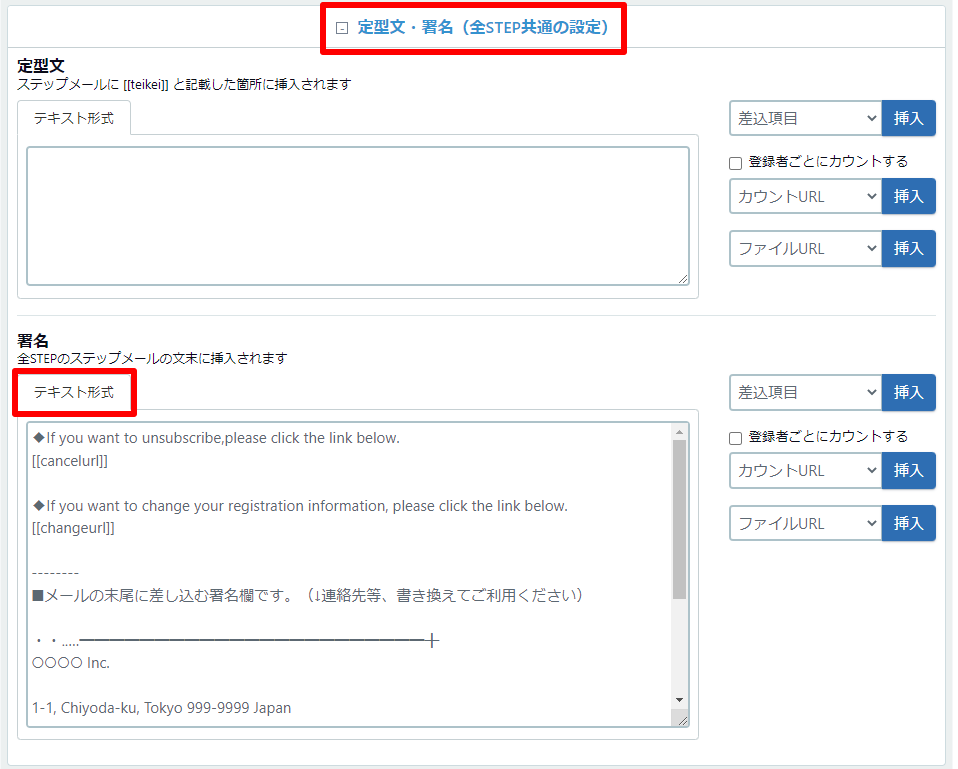
メール本文の下にある「定型文・署名(全STEP共通の設定)」をクリックし、メールの署名を設定します。
署名の設定が完了したら、「保存する」ボタンをクリックして設定を保存します。

▼署名のサンプル(【署名】に貼り付け、連絡先を書き換えてご利用ください)
※メール形式が「HTML形式」になっている場合、テキスト形式欄に入力後「テキスト本文から複写する」ボタンをクリックしてください。
◆If you want to unsubscribe,please click the link below.
[[cancelurl]]◆If you want to change your registration information, please click the link below.
[[changeurl]]--------
・・‥…━━━━━━━━━━━━━━━━━━━━━━━╋
○○○○ Inc.1-1, Chiyoda-ku, Tokyo 999-9999 Japan
Tel:+81-3-9999-9999
Fax:+81-3-9999-9998
E-mail:test@address
╋━━━━━━━━━━━━━━━━━━━━━━━…‥・・
[お客さまに送られるメールのイメージ]