ヘッダー欄やフッター欄でそれぞれの枠内に以下のタグを記載いただくと各枠内の文章の表示位置を「左揃え」「中央揃え」「右揃え」に変更できます。
※デザインテンプレートは自動で中央揃えになります。
※フォーム自体の表示位置も指定する場合はページ上部の「ページのデザイン」を【手動で設定】にしてください。
※デザインテンプレートをご利用の場合でも以下のタグをヘッダー欄、フッター欄に入れていただくと表示位置が変わります。
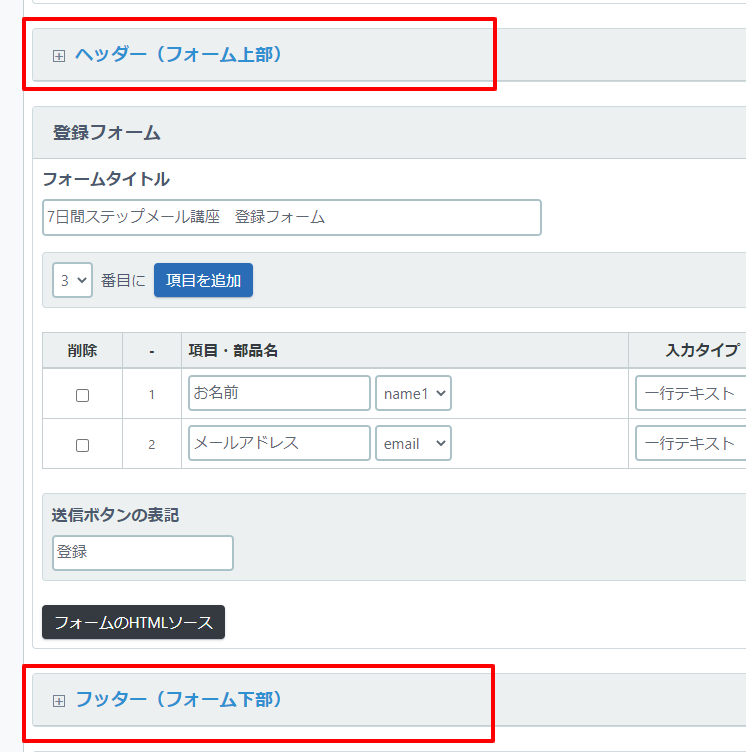
ヘッダー、フッターの[+]マークをクリックすると入力欄が表示されるので、下記を参考に配置したい位置に応じてタグを記載します。

★左寄せの場合:
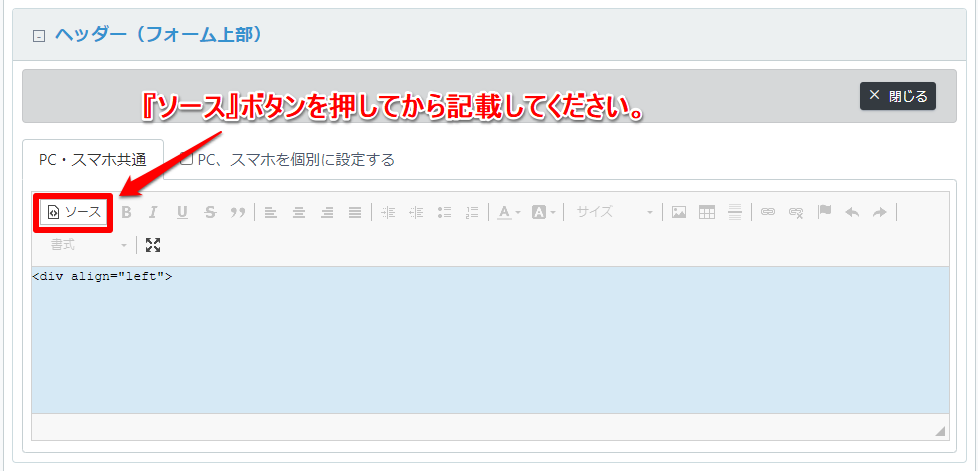
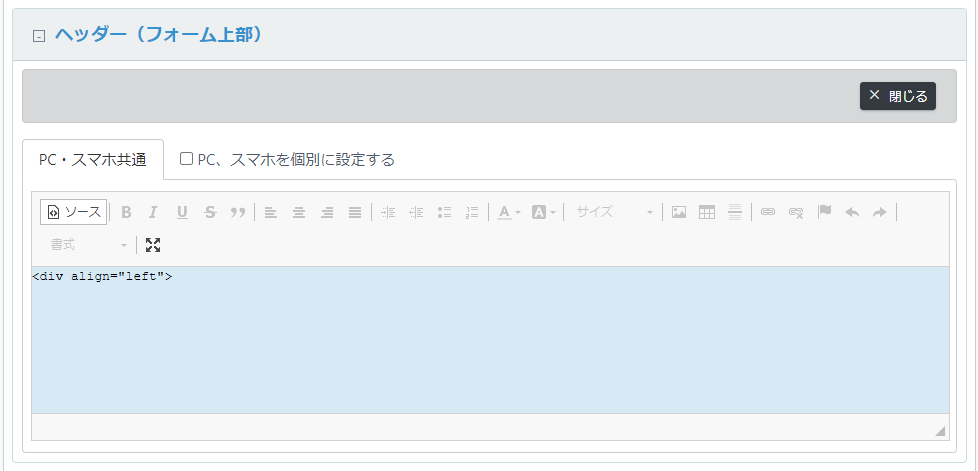
ヘッダーの最後に<div align="left">
フッターの始めに</div>★中央寄せの場合:
ヘッダーの最後に<div align="center">
フッターの始めに</div>★右寄せの場合:
ヘッダーの最後に<div align="right">
フッターの始めに</div>
[ヘッダーへのタグの記載イメージ]

『登録』ボタンとヘッダー欄、フッター欄を揃えたい場合
「ヘッダーの先頭行」と「フッターの最終行」にHTMLタグを記載してください。
※フォームの項目名や入力欄などには適用されません。
▼ヘッダー(フォーム上部)の記載

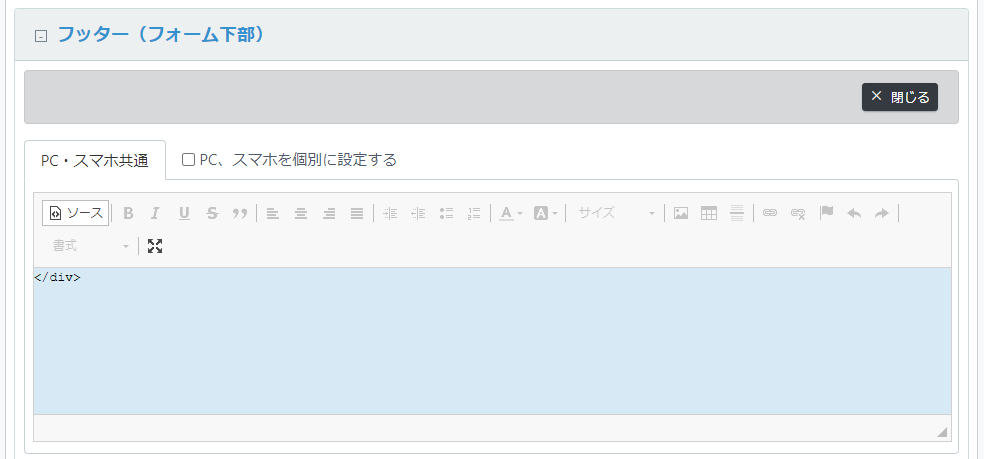
▼フッター(フォーム下部)の記載