登録ページの【ヘッダー】を使って、LP(ランディングページ)風の登録ページを
作成することができます。
【実際の活用例】(クリックしてご覧ください)
メルマガに対するメンタルブロック解消WEBセミナー
このようなフォームは以下の手順で作れます。
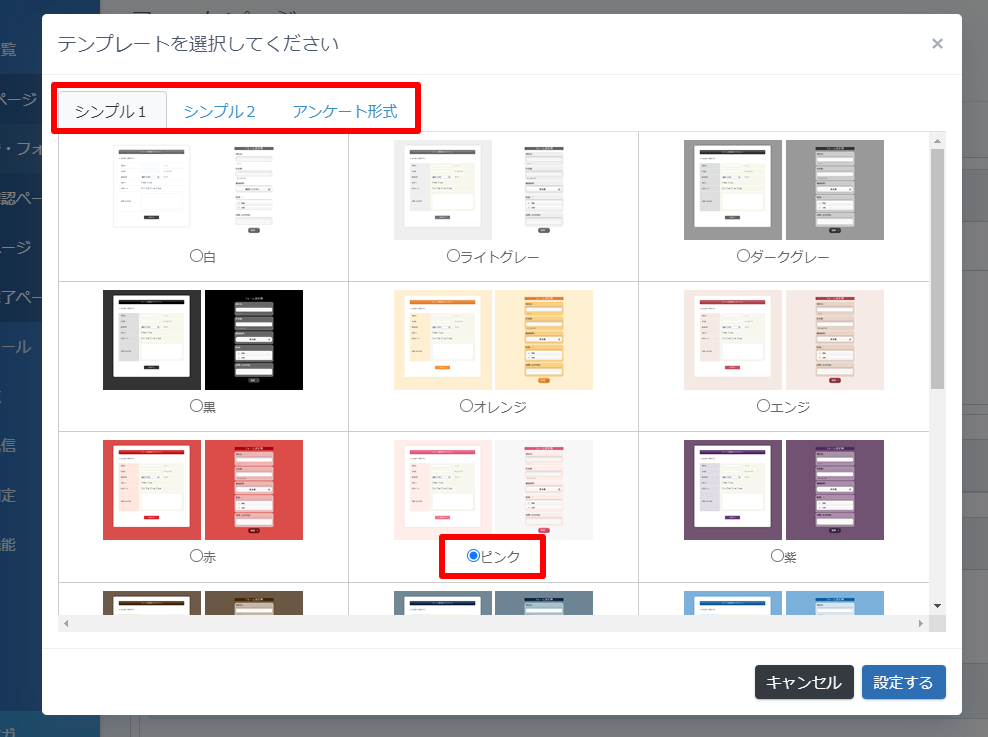
手順1.デザインテンプレートを設定する
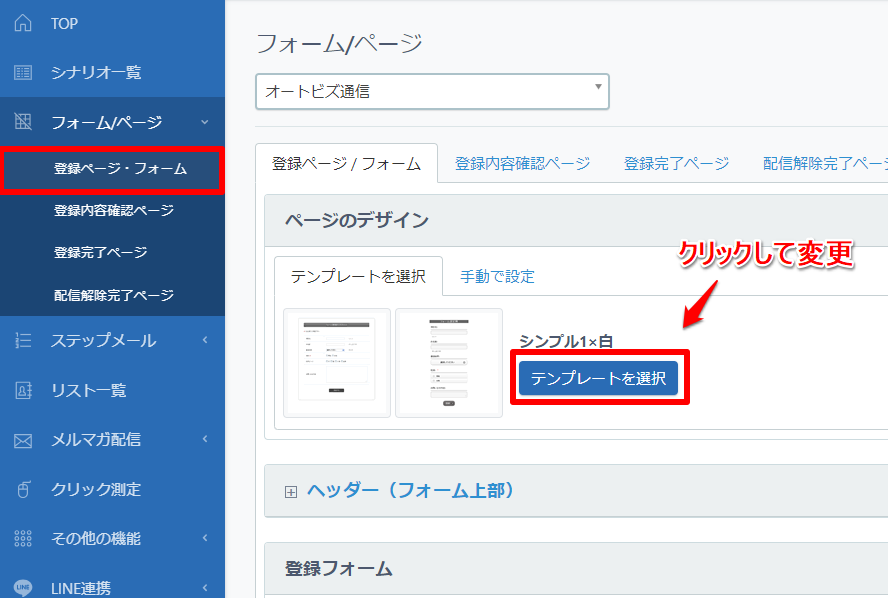
【登録ページ・フォーム】メニューで、ページデザインのテンプレートを選択します。
最初は「シンプル1×白」が選択されている状態なので、変更したい場合は[![]() ]をクリックします。
]をクリックします。



手順2.【ヘッダー】を編集する
登録ページの【ヘッダー】を編集し、フォームより上の部分に文章や画像などを挿入します。
フォームより下の部分に文章や画像を入れたい場合は【フッター】も編集してください。
ヘッダーに文字を入力し、大きさや色を変える
【ヘッダー】に文章を入力します。
装飾したい文字を選択し、文字の大きさや色を変更します。
▼ご参考動画
ヘッダーにどんな文章を書けばいいの?
●セミナーの開催情報
→日時や場所、参加費など
●メルマガの案内
→どんな内容のメルマガか、受信設定の案内など
●商品の売り込み
→フォームで販売する商品の説明や買うことのメリットなど
ターゲット層を設定し、それに適した文章を書くことが大切です。
画像を挿入する
画像の挿入方法は2パターンあります。
以下の2つからご自身に適した設定方法をご参照ください。
パターン1:レンタルサーバーを別途ご契約されている場合
パターン2:レンタルサーバーを利用しない場合
パターン1:レンタルサーバーを別途ご契約されている場合
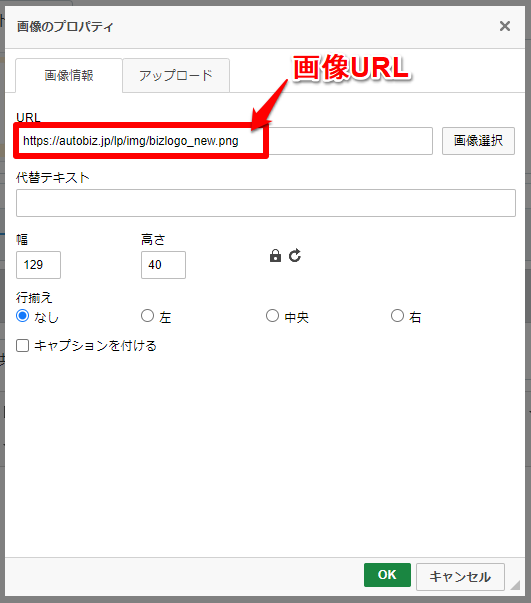
1)ご契約中のレンタルサーバーに画像をアップロードしてURLをコピーします。
3)表示された画面で画像のURLを貼り付けます。

パターン2:レンタルサーバーを利用しない場合
メディア管理機能を利用した方法になります。
下記オンラインヘルプをご参照ください、