登録ページの「ヘッダー」を使って、LP(ランディングページ)を作成できます。
【実際の活用例】(クリックしてご覧ください)
メルマガに対するメンタルブロック解消WEBセミナー
このようなフォームは以下の手順で作れます。
手順1.デザインテンプレートを設定する
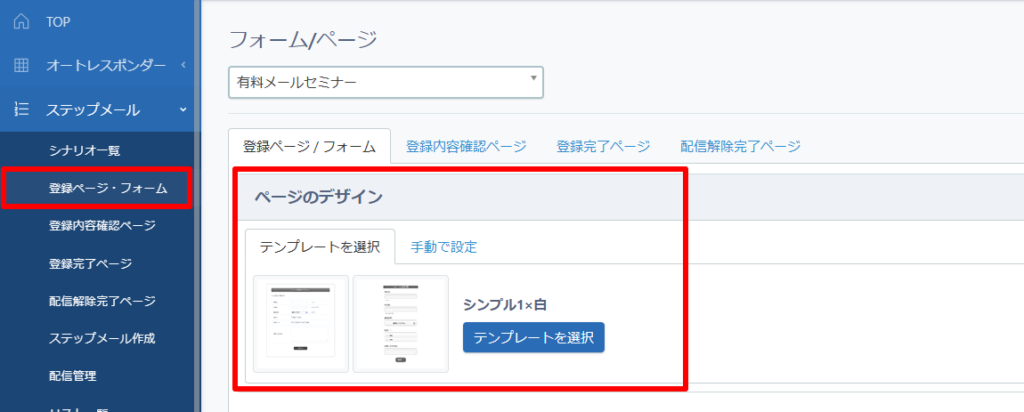
【登録ページ・フォーム】で、ページデザインのテンプレートを設定します。

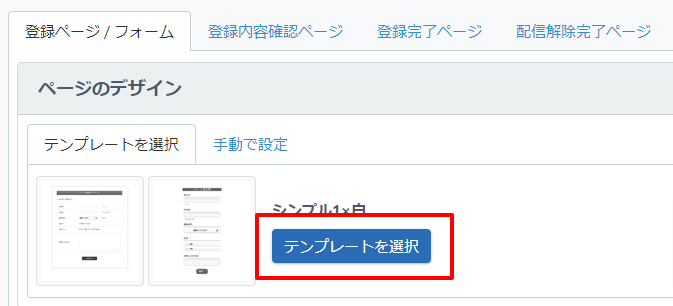
(1)[テンプレートを選択]をクリック
最初は「シンプル1×白」が選択されている状態なので、変更したい場合は [テンプレートを選択] をクリックします。

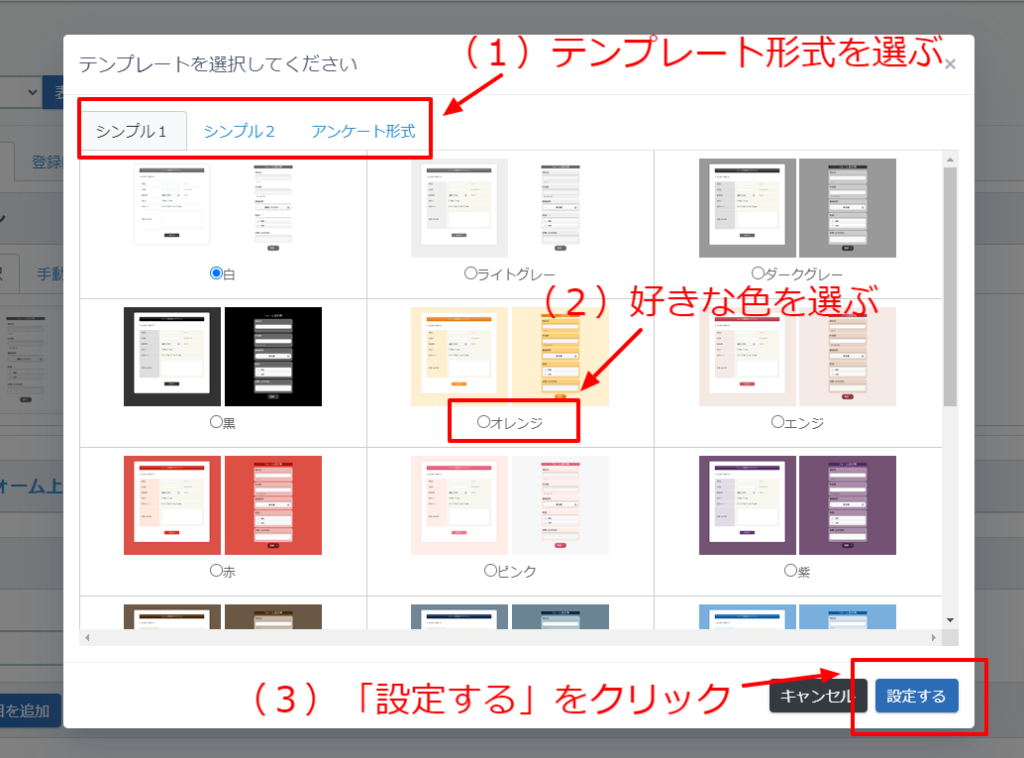
(2)テンプレート形式、カラーを選択して[設定する]をクリック

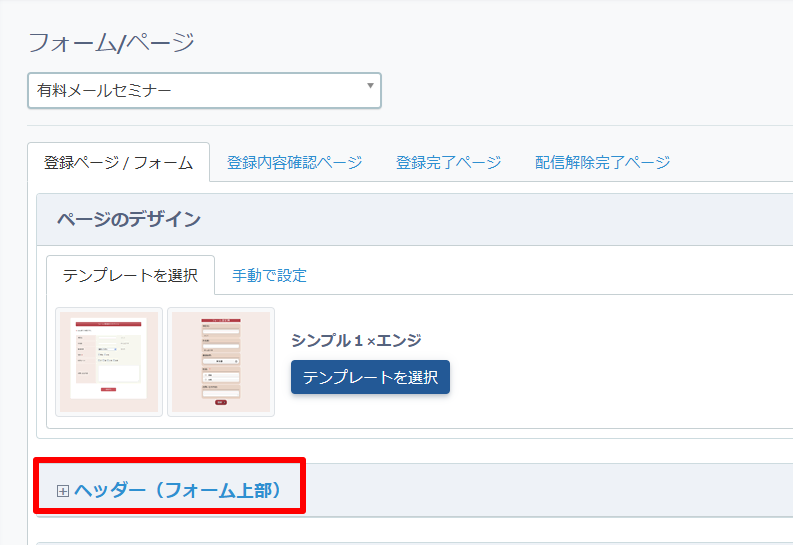
手順2.【ヘッダー】を編集する
【登録ページ・フォーム】の「ヘッダー」を編集することで、フォームより上部分に文字や画像を表示できます。
(フォームより下部分に文字等を入れたい場合、「フッター」を編集します)

ヘッダーに文字を入力し、大きさや色を変える
「ヘッダー」に文章を入力して、文字の大きさや色を変更します。
変更方法は以下の動画をご覧ください。(音声無し)
●セミナーの開催情報
→日時や場所、参加費など
●メルマガの案内
→どんな内容のメルマガか、受信設定の案内など
●商品の売り込み
→フォームで販売する商品の説明や買うことのメリットなど
ターゲット層を設定し、それに適した文章を書くことが大切です。
画像を挿入する
※画像の挿入方法は2パターンあります。
以下の2つからご自身に適した設定方法をご参照ください。
---------------------------------------
パターン1:レンタルサーバーを別途ご契約されている場合
---------------------------------------
(1)ご契約中のレンタルサーバーに画像をアップロードしてURLをコピー
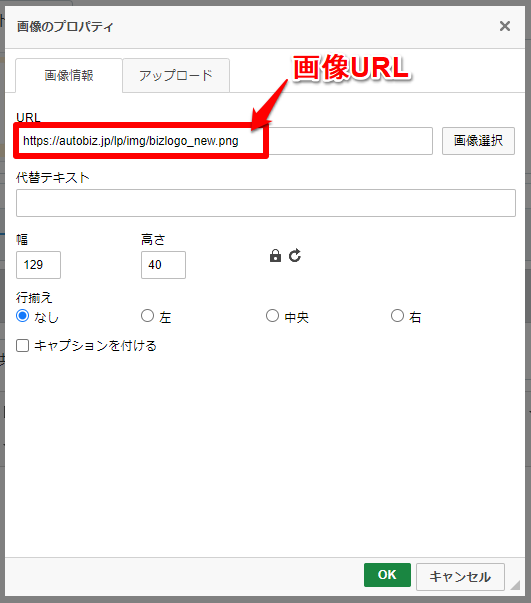
(3)表示された画面で画像のURLを貼り付け

---------------------------------------
パターン2:レンタルサーバーを利用しない場合
---------------------------------------
メディア管理機能を利用した方法になります。
下記オンラインヘルプをご参照くださいませ。