こちらの設定を行うには、あらかじめ決済連携の設定をしていただく必要があります。
まだ設定されていない場合は、以下のヘルプページをご覧ください。
→フォームとクレジットカード決済サービスを連携させる
登録後、完了ページから決済ページへ自動で遷移させる設定方法です。
登録完了直後に自動遷移するため、完了ページは表示されなくなりますのでご注意ください。
念のため、完了ページの『ヘッダー』に以下のようなメッセージを記載してくださいませ。
例)自動でページが変わります。5秒以上経過しても変わらない場合は、以下の決済ボタンをクリックしてください。
他サービス連携機能を利用している場合の設定方法
この手順は【決済サービス連携】メニューの画面で連携設定を行っている場合や、
決済サービス連携画面で作成されたHTMLタグを完了ページに貼り付けている場合の設定方法です。
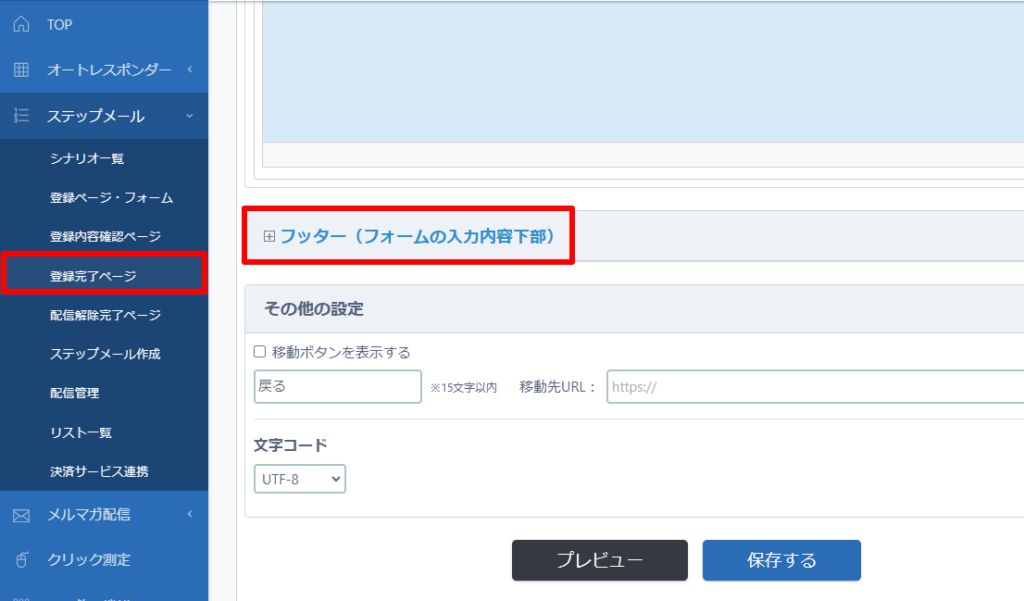
1)【登録完了ページ】画面で『フッター』を開きます。

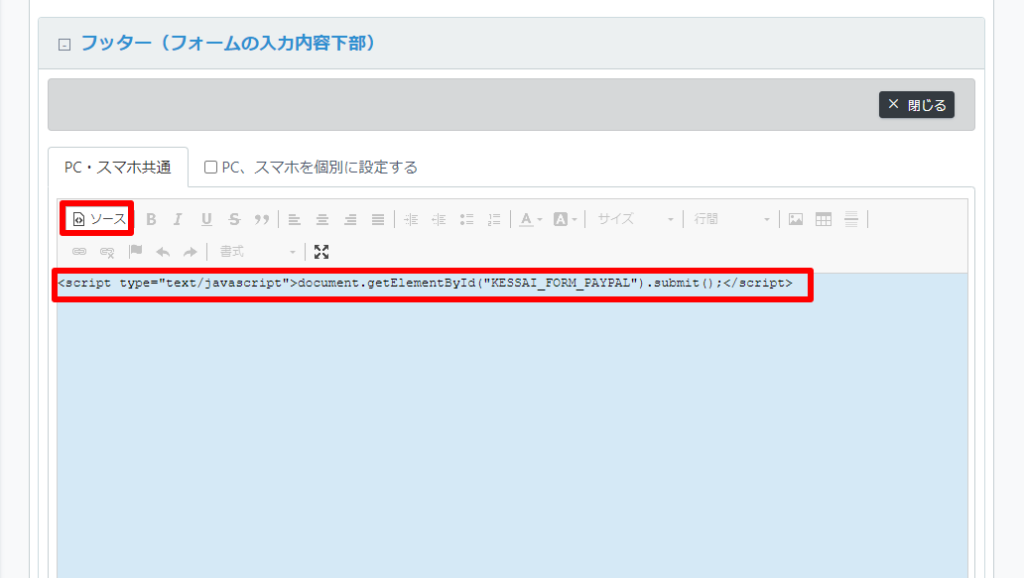
2) [ ]をクリック後、設定している決済サービスに合わせて、以下のタグをコピーして貼り付けます。
]をクリック後、設定している決済サービスに合わせて、以下のタグをコピーして貼り付けます。

▼ZEUSの場合
▼ロボットペイメント(旧CloudPayment)の場合
▼UnivaPay(旧IPS)の場合
▼PayPalの場合
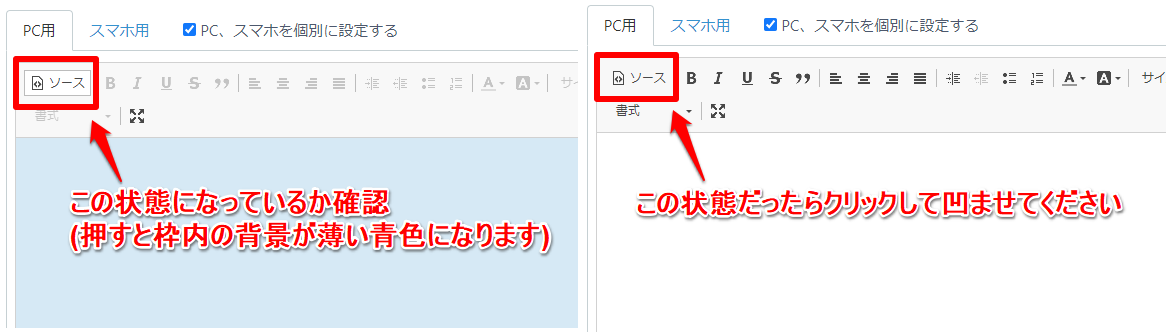
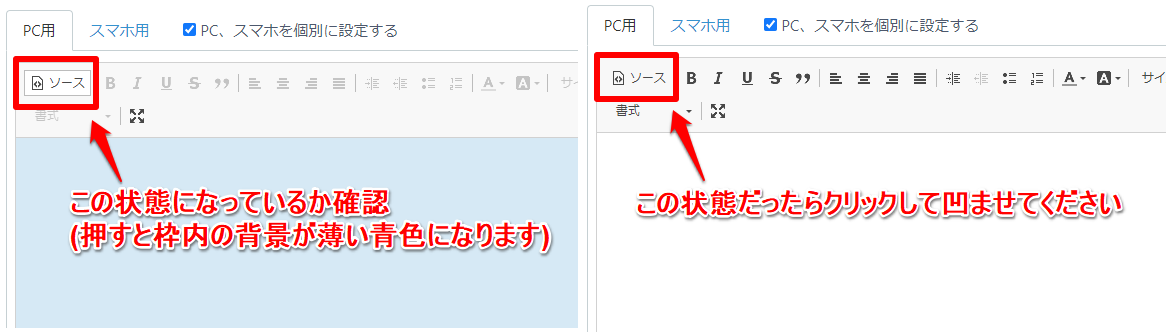
※以下の画像のように「ソース」ボタンが凹んだ状態になっていることを確認してから貼り付けてください。
※PC、スマホを個別に設定している場合、「スマホ」用のヘッダーにもソースを貼り付けてください。

登録完了ページに決済ボタンのタグを設置している場合の設定方法
この手順は【完了ページ作成】画面にボタンのタグを直接貼り付けている場合の設定方法です。
1)【登録完了ページ】画面で決済ボタンのタグの編集画面を開きます。
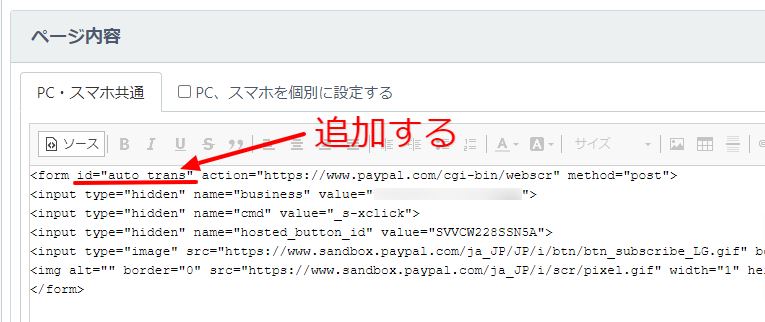
2) [ ]ボタンを押した状態にしてから、決済ボタンの<form>タグの中に以下の記述を追加します。
]ボタンを押した状態にしてから、決済ボタンの<form>タグの中に以下の記述を追加します。
▼追加する記述
id="auto_trans"
例)<form id="auto_trans" action=" ・・・ >

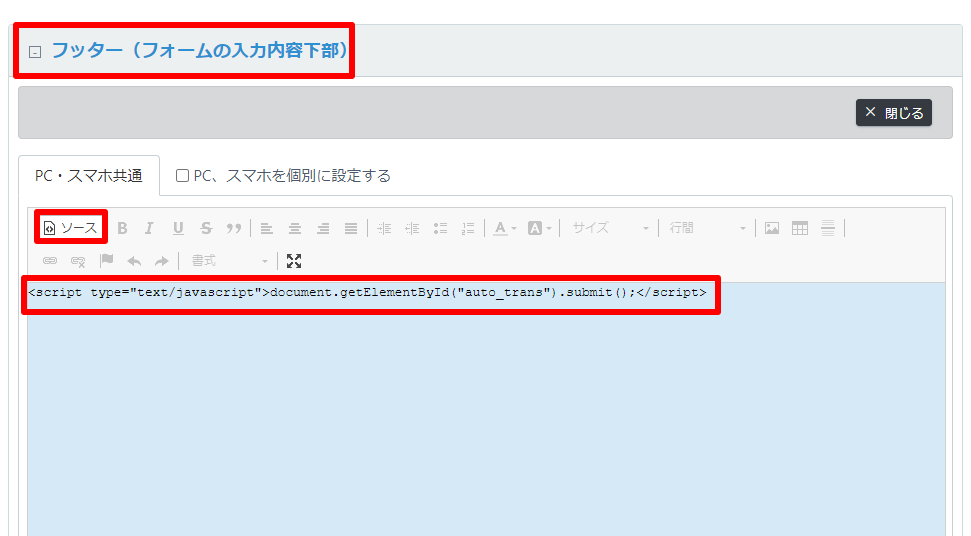
3)『フッター』を開いて [ ]ボタンを押した状態にして、以下のタグをコピーして貼り付けます。
]ボタンを押した状態にして、以下のタグをコピーして貼り付けます。

▼コピーして貼り付けてください
※以下の画像のように「ソース」ボタンが凹んだ状態になっていることを確認してから貼り付けてください。
※PC、スマホを個別に設定している場合、「スマホ」用のヘッダーにもソースを貼り付けてください。