
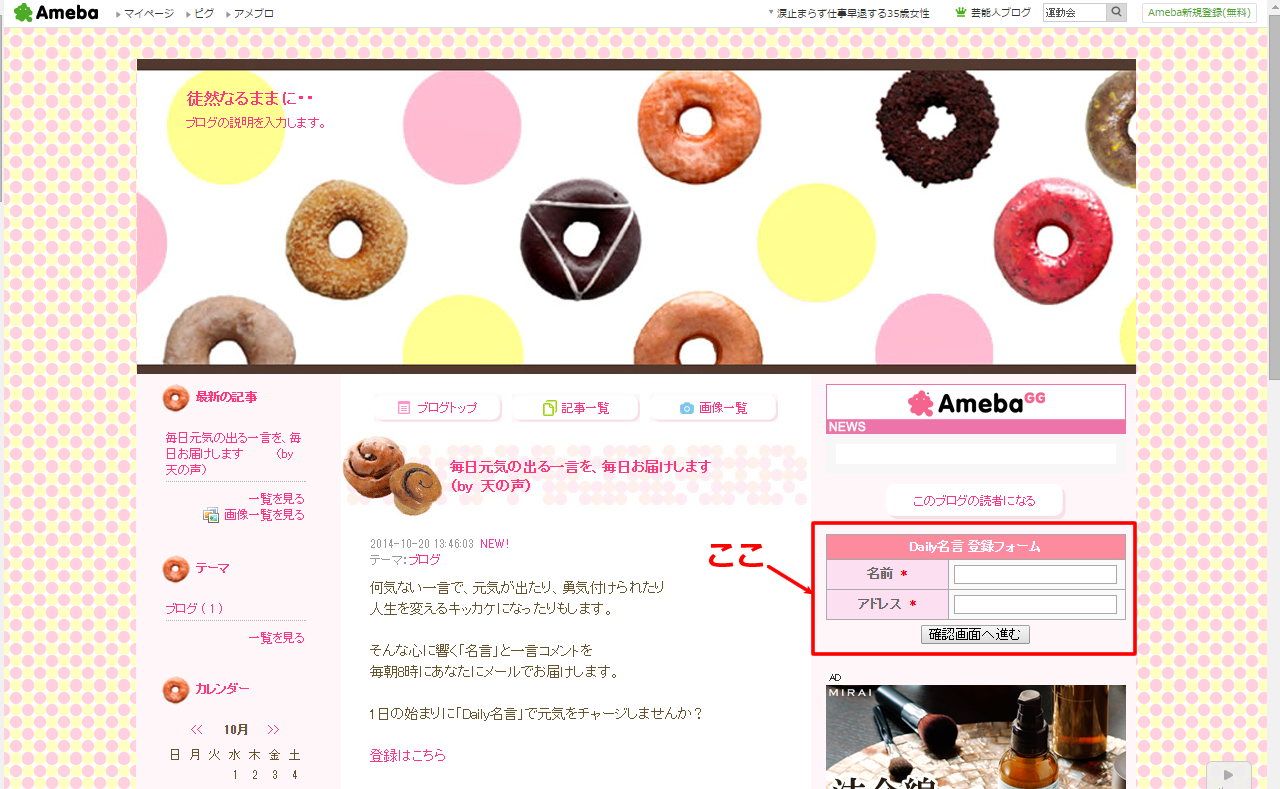
アメブロに登録フォームを設置するにはアメブロ側でサイドバーの設定をする必要があります。
※アメブロへのフォームの設置は、オートビズの設定を一通り終えてから行ってください。
→オートビズを初めて利用される方へ
オートビズでの作業
『登録ページ・フォーム』の設定画面でアメブロに貼り付けるためのフォームを設定します。
手順1.貼り付けるフォームの幅を調整する
【登録フォームデザイン】で「手動で設定」を選択し、項目名欄の幅、入力部品欄の幅を指定します。
※ブログのデザインやレイアウトによってサイズが異なりますので任意でご変更ください※
■例)ワイドサイズ側のサイドバーの場合
項目名欄 :130
入力部品欄:170
■例)ノーマルサイズ側のサイドバーの場合
項目名欄 :90
入力部品欄:90

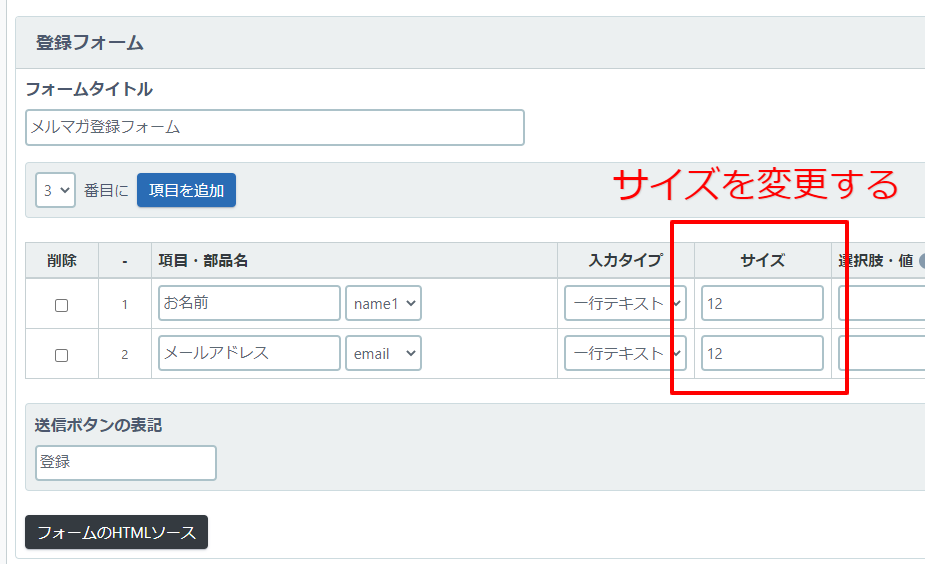
手順2.メールアドレスなど、入力欄の幅を調整する
フォーム項目の設定で、サイズを下記のように変更します。
※ブログのデザインやレイアウトによってサイズが異なりますので任意でご変更ください※
■例)ワイドサイズ側のサイドバーの場合
サイズ:25
■例)ノーマルサイズ側のサイドバーの場合
サイズ:12

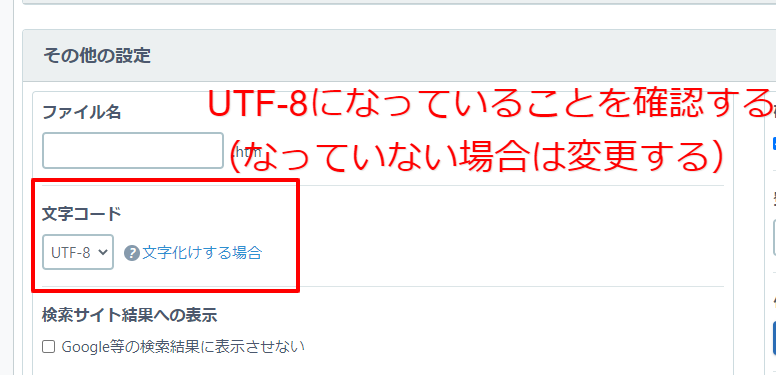
手順3.文字コードを確認する
【その他の設定】で「文字コード」を UTF-8 になっているか確認します。
(なっていない場合は、UTF-8に変更します)

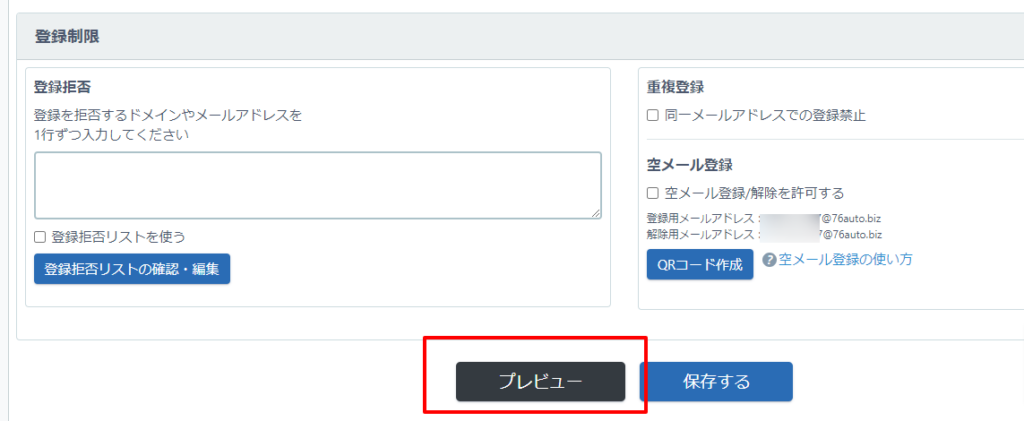
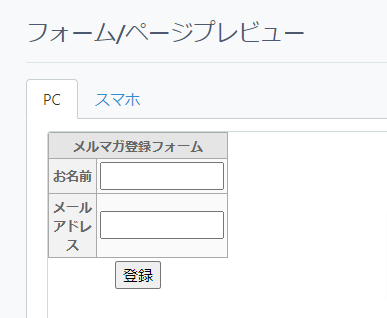
手順4.フォームの完成イメージを確認する
設定画面の下部にある「プレビュー」ボタンをクリックし、小さいフォームが表示されるか確認します。
※フォームの幅が大きいままの場合、手順1.または2を見直してください。

[表示イメージ]

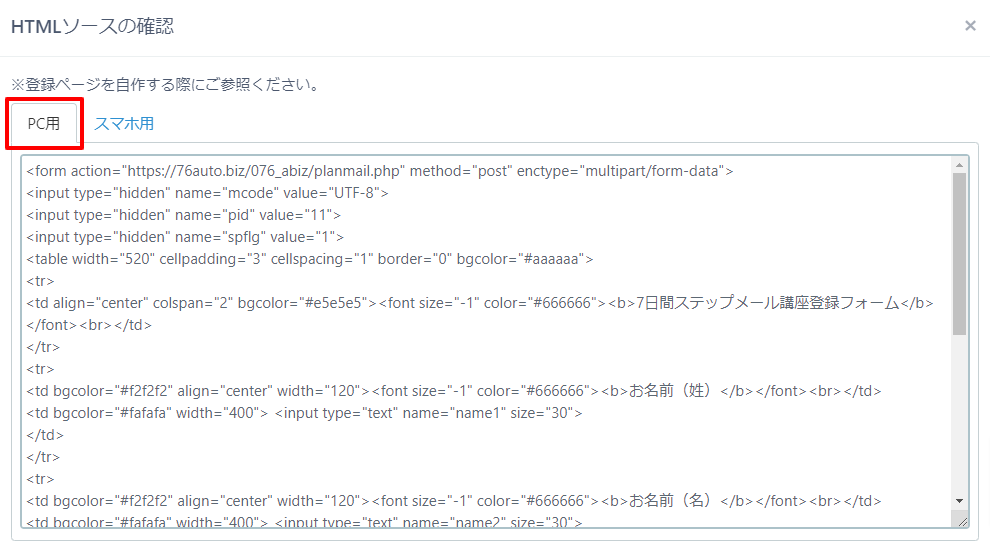
手順5.フォームのHTMLソースを取得する
「フォームのHTMLソース」ボタンをクリックします。
表示されたHTMLタグ(PC用)を全てコピーします。



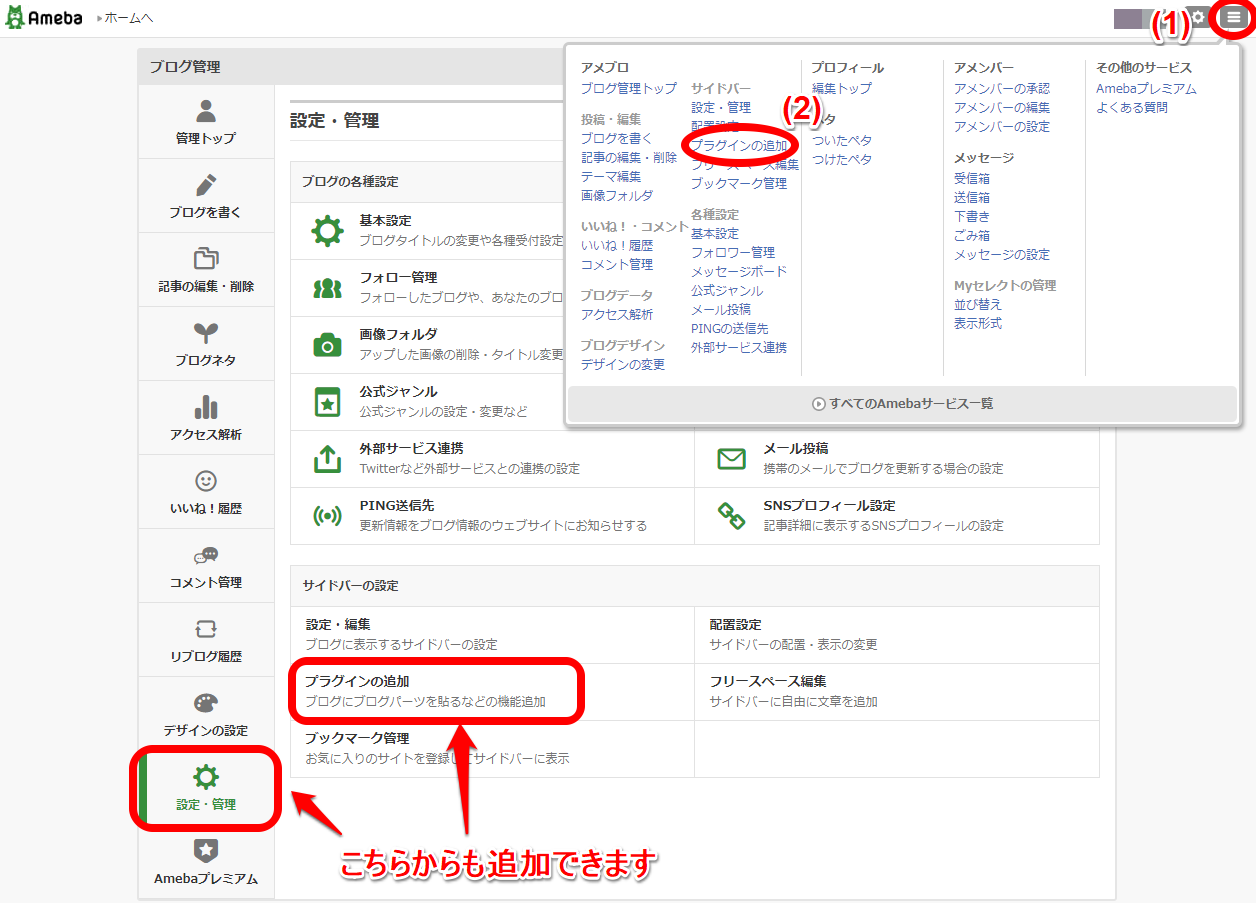
アメブロ管理画面での作業
(1)アメブロのブログ管理トップから、画面右上にある![]() をクリックします。
をクリックします。
(2)「プラグインの追加」をクリックします。

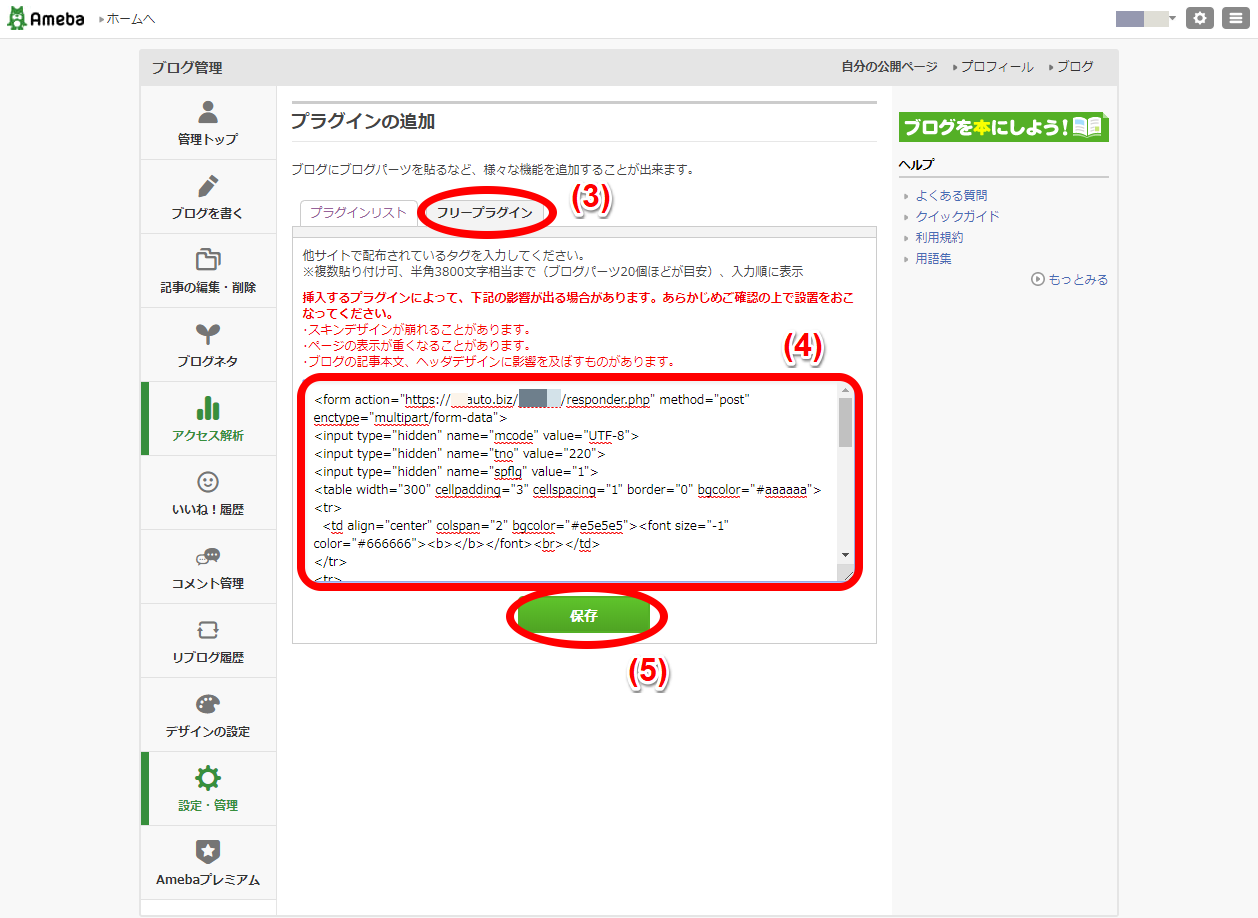
(3)【フリープラグイン】タブをクリックします。
(4)オートビズ管理画面でコピーしたHTMLタグをそのまま貼り付けます。
(5)「保存」ボタンをクリックします。

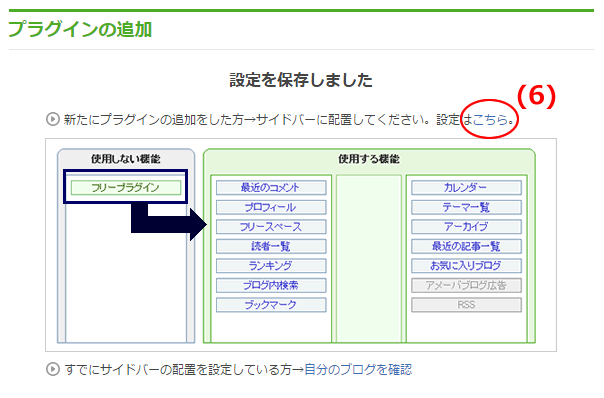
(6)設定はこちら、の「こちら」をクリックします。

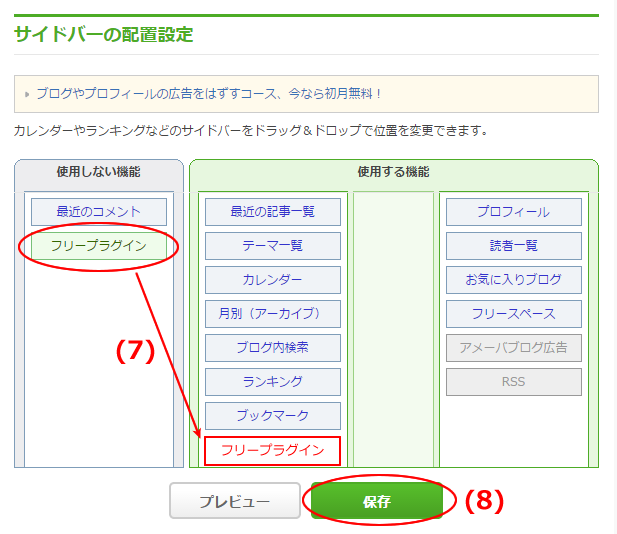
(7)【使用しない機能】にある「フリープラグイン」を、【使用する機能】に移動します。
(8)「保存」ボタンをクリックします。