エディタでは見栄えを確認しながら、フォームのヘッダーや完了ページ、HTML形式のメールを作成できます。
HTMLソースを表示して、直接タグを書き込むこともできます。
こんな感じのフォームも簡単に作れます。
サンプルフォーム
▼利用できる箇所
| 【登録ページ・フォーム】の『ヘッダー』『フッター』 【登録内容確認ページ】の『ヘッダー』『フッター』 【登録完了ページ作成】の『ヘッダー』『ページ内容』『フッター』 【配信解除完了ページ作成】の『ヘッダー』『ページ内容』『フッター』 【ステップメール】の『メール』『署名』『定型文』 【メルマガ】の『メール』『署名』『定型文』 |
▼生成できるHTMLタグの一部
| ・文字の色 ・文字の大きさ ・文字の太さ ・文字の背景色 ・中央(または左、右)寄せ ・URLのリンク ・画像の挿入 |
エディタの使い方
エディタの各モードの使い方を解説します。
ビジュアルモードのエディタの使い方
【登録ページ・フォーム】や【メルマガ配信】のメール作成画面など、
文字の見栄えを編集したり、画像を挿入したい画面を開きます。
エディタ上のボタンを使って、思い通りの見た目に変更していきます。
ソースモードでのエディタの使い方
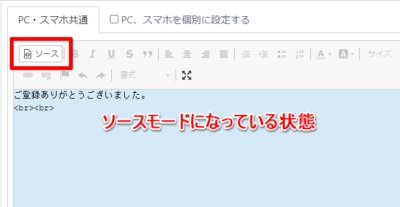
HTMLタグを使って直接変更したい場合は『![]() 』をクリックして表示モードを切り替えてください。
』をクリックして表示モードを切り替えてください。
※ソースモードからビジュアルモードに切り替えると、入力済みのHTMLタグが自動的に変更されてしまう可能性がありますのでご注意ください。
▼表示が[ソースモード]になっている状態

[ソースモードでのエディタの使い方]
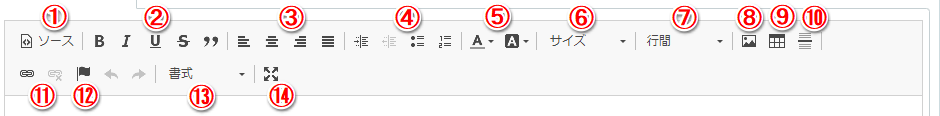
各ボタンの説明

| 番号 | ボタンアイコン | 説明 |
|---|---|---|
| ① | 実際に表示されるイメージを確認しながら見た目を変更できる「ビジュアルモード」と、HTMLタグを直接変更できる「ソースモード」の切り替えができます。 | |
| ② | 太字、斜体、アンダーライン、 |
|
| ③ | 左寄せ、中央寄せ、右寄せ、両端揃えを設定できます。 | |
| ④ | 数字や「・」を使った箇条書きをするときに使います。 | |
| ⑤ | 文字色、文字の背景色を変えることができます。 | |
| ⑥ | |
文字の大きさを変えることができます。 |
| ⑦ | 行と行の間の幅を指定できます。 | |
| ⑧ | URLを指定して、画像を挿入することができます。 →登録ページ&完了ページに画像を挿入する方法 |
|
| ⑨ | |
テーブル形式の表を入れることができます。 |
| ⑩ | 水平線を入れることができます。 | |
| ⑪ | URLのリンクを貼ることができます。 | |
| ⑫ | |
フラグを立てることができます。 |
| ⑬ | 「見出し」や通常の文章など、書式を指定することができます。 | |
| ⑭ | 入力枠を全画面表示にできます。 | |
|
( |
操作をやり直したり、進めたりできます。 |