LINEの「友だち追加」ボタンを登録完了ページに設置することができます。

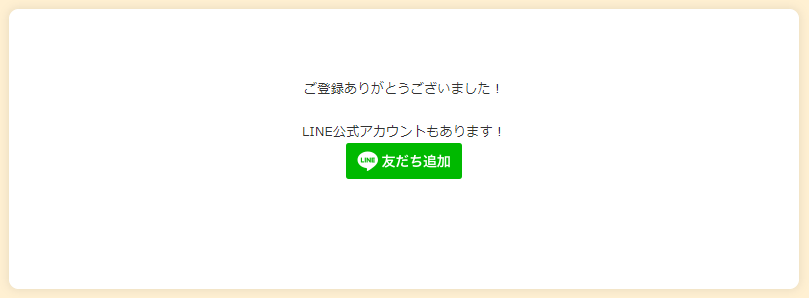
画像のように、「LINE公式アカウントもあります!」の下に「友だち追加」ボタンを設置していきます。
▼動画はこちら
操作手順
1.「友だち追加」ボタンを作成
2.「友だち追加」ボタンを登録完了ページに設置
以下、解説になります。
手順1.「友だち追加」ボタンを作成
LINE公式アカウント管理画面から、「友だち追加」ボタンを作成します。
LINE公式アカウント管理画面にログインし、
[ホーム]>[友だち増やす]>[友だち追加ガイド]>[ボタンを作成]をクリックしてください。

[ボタンを作成]の【コピー】をクリックしてください。

※「友だち追加ボタン」を使用するには、LINE公式アカウントのIDが必要です。
IDやボタンの作成方法についてのお問い合わせは、LINE公式へお願いします。
手順2.「友だち追加」ボタンを登録完了ページに設置
作成したボタンを登録完了ページに設置します。
ボタンを表示したい場所に、先ほどコピーしたコードを貼り付けます。
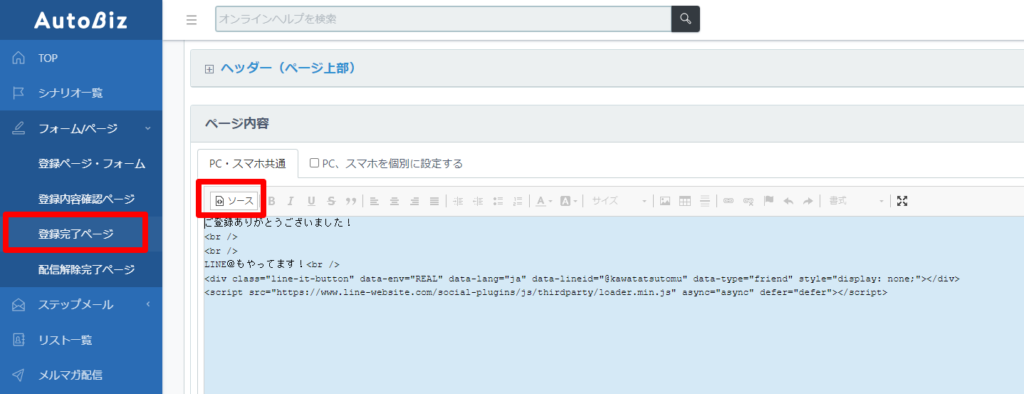
登録完了ページの設定画面で、
ページ内容のソースボタンをクリックし、ソースモードに変更します。

ボタンを配置したい場所に手順1でコピーしたコードを貼り付け、ソースモードのまま「保存する」をクリックして保存してください。
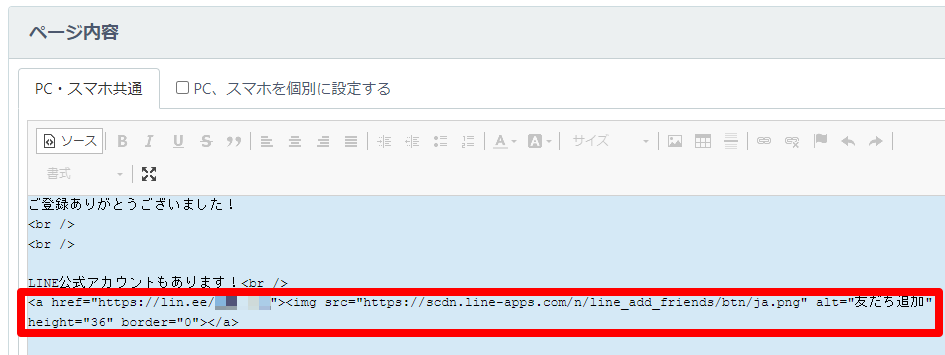
<ソースモード記入例>
ご登録ありがとうございました!
<br />
<br />
LINE公式アカウントもあります!<br />
<a href="https://lin.ee/※この部分はLINEアカウントごとに変更になります">
<img src="https://scdn.line-apps.com/n/line_add_friends/btn/ja.png" alt="友だち追加" height="36" border="0">
</a>
「LINE公式アカウントもあります!」の下にコピーしたコードを貼り付けます。
記載されている <br /> は改行を表します。
height="36"でボタンの高さを設定しています。数値を変更することで、ボタンの大きさを変更することができます。
※ソースモードからビジュアルモードに切り替えると、入力済みのHTMLタグが自動的に変更されてしまう可能性がありますのでご注意ください。
※HTMLについては、サポート対象外となります。

ソースモードの使い方はこちらをご参考にしてください。
フォームヘッダーやメールの文字の太さ・色を変えたい(エディタの使い方)